رنگها احساسات مختلفی را در افراد پدید میآورند. با دیدن بعضی از آنها احساس آرامش و دیدن برخی دیگر احساس هیجان به ما منتقل میشود. حتی رنگها میتوانند در شادی یا غمگین کردن ما تاثیر داشته باشند.
بنابراین انتخاب رنگ در مواردی که قصد داریم بهترین تاثیر را بر مخاطب خود گذاشته یا بهترین وضعیت را از خود نمایش دهیم اهمیت زیادی پیدا میکند.
برای مطالعه کامل این مقاله به ادامه مطلب بروید.
توجه به این نکته ضروری است که همه اشخاص به یک اندازه تحت تاثیر رنگها قرار نمیگیرند یا روند تاثیر رنگ در مواردی مانند طراحی سایت، درست کردن یک ارائه موثر و… به گونه ای نیست که باعث معجزه در ترغیب مخاطب یا دستکاری ذهن افراد گردد.
فعالیتهای ذهن بسیار پیچیدهتر از آن است که از طریق چند رنگ خاص بتوان آن را دچار تغییرات اساسی کرد.
اما مسئله اینجاست که تاثیر رنگها بر ایجاد انواع احساسات امری ثابت شده است و احساسات نیز به صورت ناخوادگاه در تصمیمگیری افراد موثر است.
اینکه شخصی ارائه یا طراحی سایت شما را دوست داشته باشد یا نه میتواند روی میزان احتمال تصمیم به گوش دادن یا همکاری با شما تاثیر بگذارد! هرچند این تاثیر ممکن است در برخی افراد بسیار ناچیز باشد با این حال نادیده گرفتن همین تاثیر اندک نیز کاری اشتباه است.
انتخاب رنگ مناسب در کارها میتواند روی کارکرد آن و بر روی شناسایی برند و نام تجاری تاثیر مستقیم داشته باشد.
کافی است به وب سایتهای فیسبوک (رنگ آبی) ، کوکاکولا (رنگ قرمز) و یا وب سایت شرکت اپل (رنگ سفید و سیاه) نگاهی بیاندازید تا متوجه سرمایه گذاری این شرکت روی برند سازی و استحکام نام تجاری از طریق نحوه انتخاب و به کارگیری رنگ شوید.
انتخاب رنگ مناسب هنگام طراحی ارائه، سایت و … تاثیر بسیار زیادی روی نحوه خوانده شدن اطلاعات و محتوای آن نیز دارد و از این رو نباید از آن غافل شوید.
اطلاعات اولیه
اول اجازه دهید کمی در مورد رنگ و خصوصیات آن صحبت کنیم. همه ما رنگهای اصلی (Primary) و رنگهای ثانوی (Secondary) را میشناسیم.
رنگهای قرمز، آبی و زرد رنگ های اصلی محسوب می شوند و رنگهای ثانوی نیز رنگهایی هستند که از ترکیب دو یا چند رنگ اصلی ایجاد میشوند. مانند سبز ، بنفش و نارنجی و …
درجه دیگری از رنگ نیز وجود دارد (رنگهای ثالث یا Tertiary) که از ترکیب رنگهای اصلی و رنگهای ثانوی بوجود می آیند.
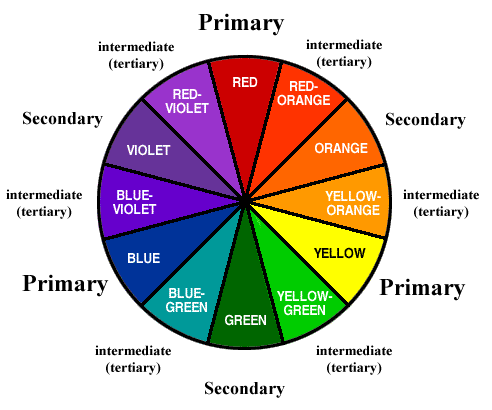
در پایین عکس چرخه رنگ (Color Wheel) را مشاهده میکنید.
سیستم چرخه رنگ یکی از مبناهای انتخاب رنگ و ترکیب آنها با یکدیگر محسوب میشود که در بخش ترکیبات رنگی بیشتر راجع به آن توضیح داده شده است.

اصطلاحات متداول در دنیای رنگها
· واژه هیو – Hue تقریباً مترادف و هم معنی رنگ است.
· سایه – Shade به نسخههای تیرهتر از هر Hue یا رنگ گفته میشود که بستگی به میزان رنگ سیاهی دارد که به آن Hue اضافه میشود.
· سایه رنگ – Tint نیز به نسخههای روشنتر هر Hue اطلاق میشود که با توجه به میزان رنگ سفید اضافه شده سنجیده میشود.
· تُن رنگ – Tone نیز زمانی ایجاد میشود که به یک Hue هم سفید و مشکی اضافه شود تا افکتهای متفاوتی خلق شود.
در مفاهیم دیجیتال به تُن ، Saturation نیز گفته میشود که به معنی ارتعاش رنگ نیز میباشد.
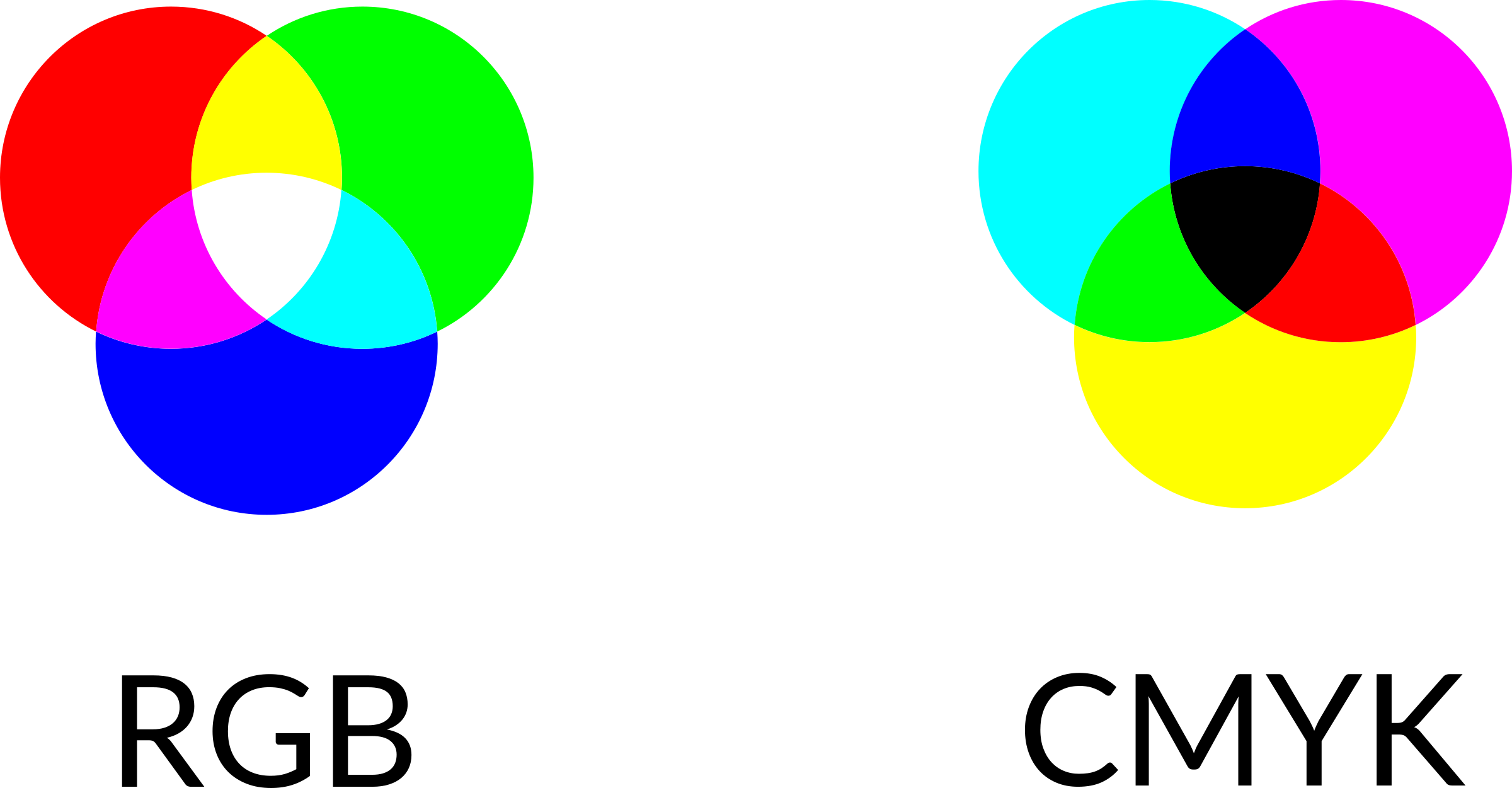
بصورت کلی در طراحی دو نوع مُد رنگی استفاده میشود :
· RGB – Red , Green , Blue
· CMYK – Cyan , Magenta , Yellow , Key

مفهوم بعدی تضاد رنگ یا Contrast است.
Contrast در واقع مفهومی که به تمایز و وضوح یک عکس اشاره دارد. کُنتراست بالاتر به معنی تمایز بیشتر عنصر رنگی است ( مانند متن قرمز در زمینه سفید) و کُنتراست پایینتر به معنی تمایز کمتر است (مانند متن آبی روشن در زمینهای به رنگ آبی تیره)
انتخاب رنگ
حالا که اطلاعات پایه در مورد دنیای رنگ را بیان کردیم به این سؤال میرسیم که چه رنگهایی را برای طراحی در کارمان انتخاب کنیم؟
در اینجا عوامل مختلفی وجود دارد که لازم است قبل انتخاب رنگ به آنها توجه کنید:
۱- هدف و شعار اصلی ما چیست؟
۲- چه چیزی را می خواهیم به مخاطب بیان کنیم؟
۳- و …
هارمونی رنگ
روشی که ما رنگها را درک میکنیم بستگی به روش استفاده آنها دارد.
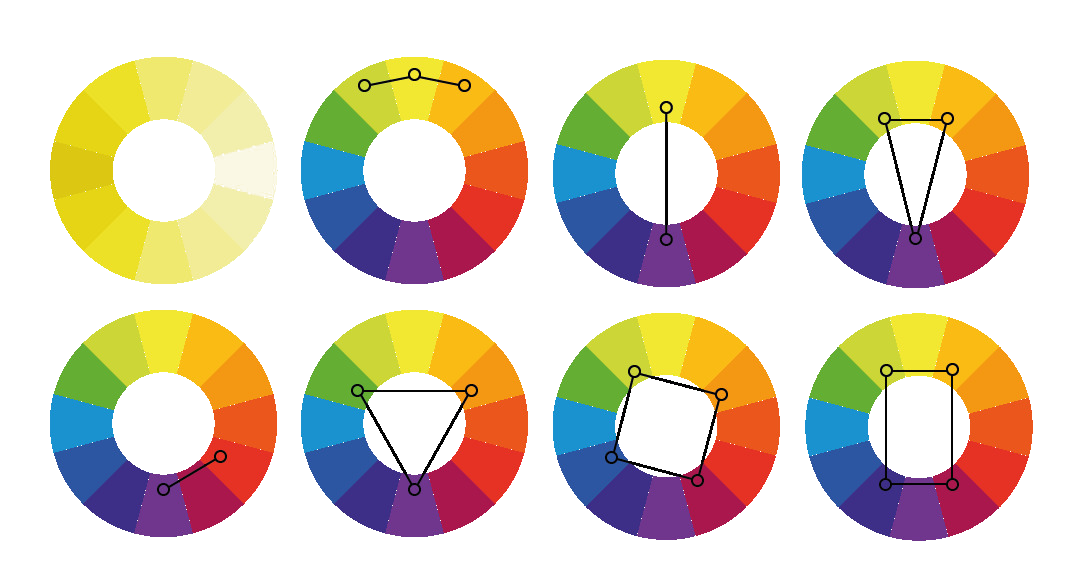
روش ترکیبات رنگی (color schemes) مختلفی در هارمونی رنگها وجود دارد :
۱) اِنالِگس – Analogous
این نوع طرح رنگ از ترکیب یک رنگ اصلی به همراه دو رنگی که در کنار آن در چرخه رنگ قرار دارد ایجاد می شود.
اگر میخواهید ۵ طرح رنگ داشته باشید میتوانید رنگهای کنارِ رنگهای کناری را انتخاب کنید. این ترکیب رنگها منجر به طراحیهای روانتر و نرمتر به همراه کُنتراست (تضاد رنگ) کمتر میشود.

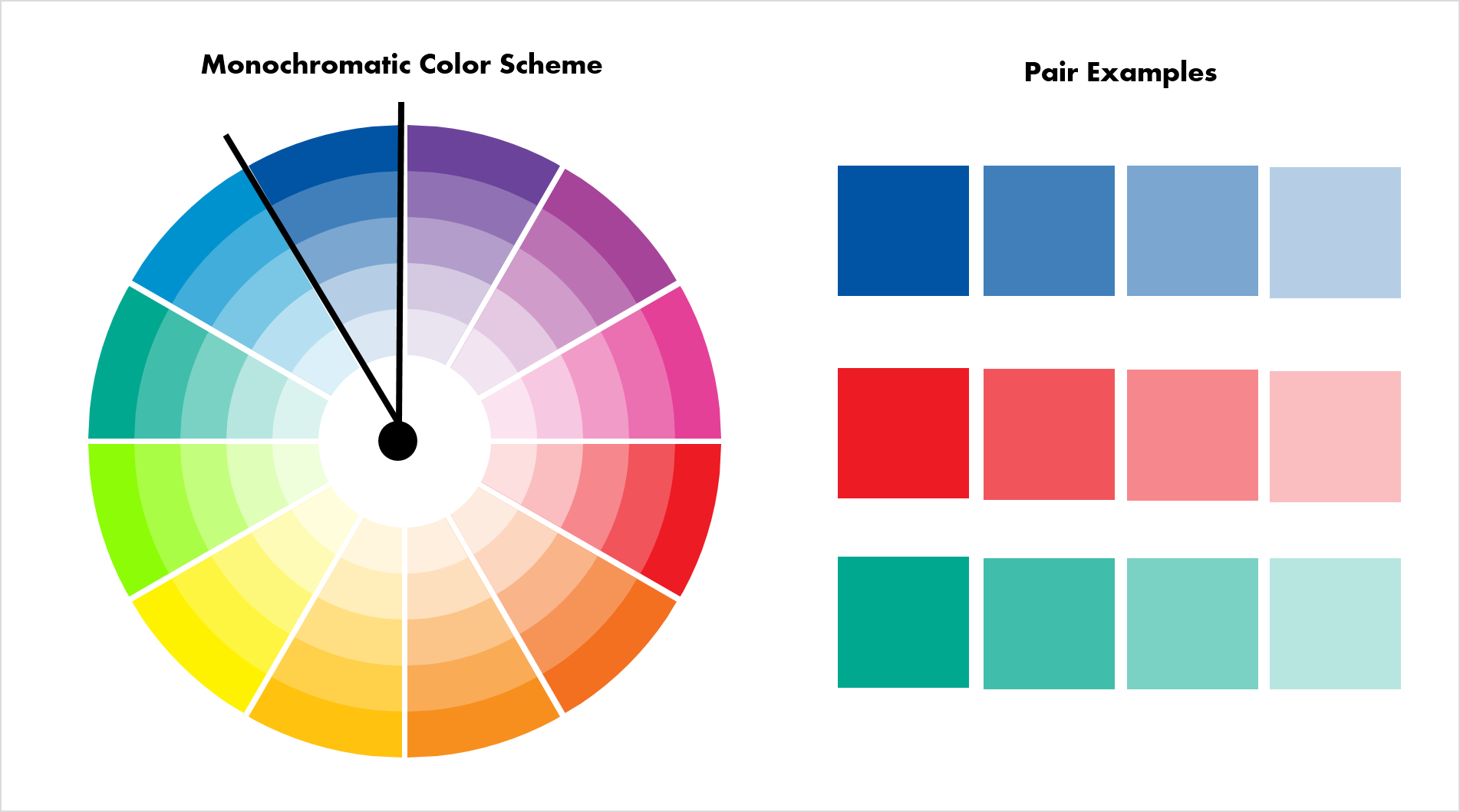
۲) مُنو کروماتیک – Monochromatic
در این روش یک رنگ پایه انتخاب میشود و رنگهای دیگر با استفاده از tint و Saturation مختلف همان رنگ ایجاد میگردد و ظاهری مرتب و حرفه ای به طراحی شما میدهد.

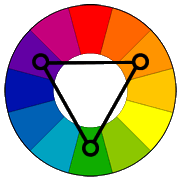
۳) تِرایادیک – Triadic
از این نوح طرح رنگ برای ایجاد ترکیباتی با کُنتراست بالا بدون تغییر در تُن رنگ استفاده میشود.
این ترکیب رنگ از طریق انتخاب رنگهایی که در چرخه رنگ در یک خط قرار بصورت مثلثی قرار دارند استفاده میشود.

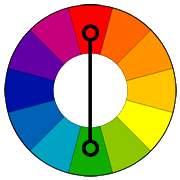
۴) کامپِلِمنتری – Complementary
این نوع طرح رنگ که از طریق ترکیب رنگهایی که کاملاً در مقابل هم در دایره یا چرخ رنگ قرار دارند ایجاد میشود، بالاترین کنتراست را در طراحی سایت تولید میکند که برای برجسته نشان دادن عناصر حائز اهمیت است. این روش ترکیب رنگها، مکمل گفته میشود.

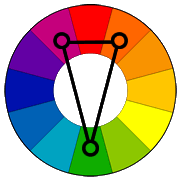
۵) اِسپلیت کامپِلِمنتری – Split Complementary
این طرح از سه رنگ تشکیل میشود ، یک رنگ اصلی و دو رنگ کناری رنگ مکمل آن.
این طرح، ترکیبی ملایمتر و خنکتر از روش شماره ۴ بوجود می آورد و تضاد رنگ را تا حدی کاهش میدهد.

انتخاب بهترین ترکیب رنگ
حال که یک تصویر کلی از رنگها و چگونگی نمایش آنها در صفحههای کامپیوتر بدست آوردید و کم و بیش متوجه شدید افراد رنگها را چگونه میبینند زمان آن رسیده تا از این موارد استفاده کرده و بهترین ترکیب رنگ برای کارتان را انتخاب نمایید.
با اینحال و با تمام موارد گفته شده باید یاد آوری کنم که مبحث رنگ در طراحی، مبحثی مربوط به هنر و زیبایی شناسی است.
هرچقدر هم که به محاسبه رنگها و نحوه ترکیب آنها نگاه علمی داشته باشیم باز هم همواره جایی برای خلاقیت و ترکیب رنگهای خلاقانه وجود دارد.
اما نکته مهم این است که هارمونی رنگها به نحوه نمایش کار شما صدمه نزند.
 ابتدا از چند رنگ محدود شروع کنید و در صورت نیاز به این رنگها اضافه کنید، اما توجه داشته باشید افراط در استفاده از رنگهای مختلف هنگام طراحی ممکن است باعث ایجاد احساس نارضایتی در مخاطبان گردد.
ابتدا از چند رنگ محدود شروع کنید و در صورت نیاز به این رنگها اضافه کنید، اما توجه داشته باشید افراط در استفاده از رنگهای مختلف هنگام طراحی ممکن است باعث ایجاد احساس نارضایتی در مخاطبان گردد.
جهت انتخاب هارمونی رنگ مناسب میتوانید به یکی از روشهای زیر اقدام کنید.
۱- با مراجعه به سایت conva.com
۲- فایل cheatsheet را دانلود کنید.



