تا بحال شده که بخواهید بطور موقت یک صفحه وب را ویرایش کنید تا درمورد رنگها، فونتها و … تصمیمگیری کنید؟
این کار با ابزاری که در حال حاضر روی مرورگرها با نام inspect element وجود دارد امکان پذیر است.
این ابزار، ابزاری مناسب برای کاربرانی است که علاقه دارند طراحی صفحات را خودشان انجام دهند.
در این مقاله به شما نشان میدهیم که چطور از این ابزار روی سایت خود استفاده کنید؛ برای آشنایی با این ابزار به ادامه مطلب بروید.
ابزار توسعه یا Inspect Element چیست؟
مرورگرها مانند گوگل کروم یا فایرفاکس ابزاری ساختند که به توسعه دهندگان اجازه میدهد بصورت آنلاین عیبیابی کنند.
این ابزار تگهای html و css و کدهای java script و نحوه اجرای کدها را نشان میدهد.
با استفاده از این ابزار شما میتوانید کدهای html و css و java script را برای هر صفحه وب ویرایش کنید تا بصورت زنده تغییرات را مشاهده کنید. (تنها روی کامپیوتر و مرورگر خود این تغییرات را میبینید)
پس از استفاده از این ابزار متوجه خواهید شد که به چه اندازه سودمند و قدرتمند میباشد.
در این مقاله، از ابزار inspect گوگل کروم استفاده میکنیم، فایرفاکس نیز این ابزار را دارد که عملکردی مشابه ابزار inspect گوگل کروم دارد.
راه اندازی Inspect Element و محل قرارگیری کدها
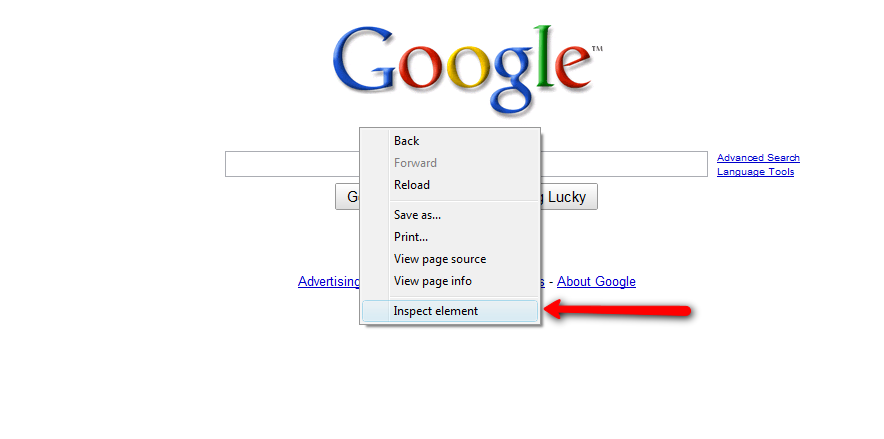
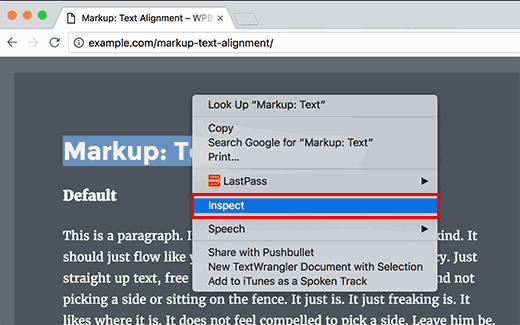
میتوانید کار را با فشردن کلید های ترکیبی CTRL+Shift+I شروع کنید. یا به جای اینکار میتوانید روی صفحه وب کلیک راست کنید و روی گزینه Inspect کلیک کنید.

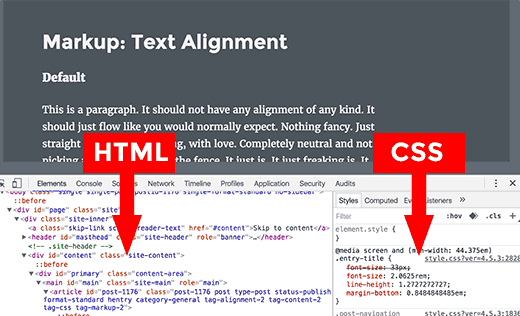
پنجره مرورگر شما به دو قسمت تقسیم میشود و پنجره پایین صفحه، کد صفحه وب را نشان میدهد.
پنجره inspect نیز به دو قسمت تقسیم میشود.
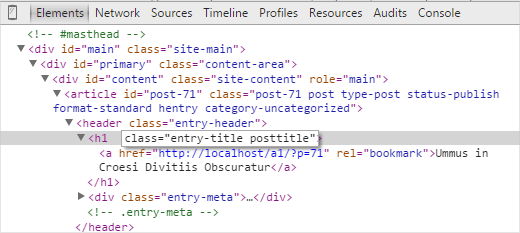
در سمت چپ کدهای html را که برای این صفحه نوشته شده میبینید.
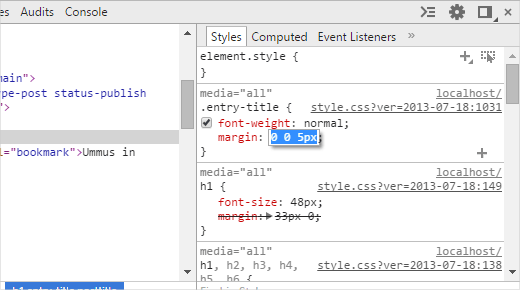
در سمت راست، ویژگیها css را مشاهده میکنید.
 همانطور که ماوس خود را روی صفحه تکان میدهید، کدهای قسمت های مختلفی از صفحه نمایش داده میشوند.
همانطور که ماوس خود را روی صفحه تکان میدهید، کدهای قسمت های مختلفی از صفحه نمایش داده میشوند.
همچنین میتوانید کدهای css را نیز در قسمت سمت راست مشاهده کنید و آنها را تغییر دهید.

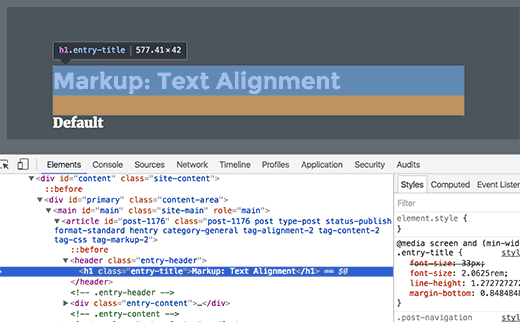
همچنین میتوانید ماوس خود را روی عنصر خاصی از صفحه نگه دارید و با کلیک راست و انتخاب گزینه Inspect کدهای آن را مشاهده کنید.
تگهای html عنصری که انتخاب کنید بصورت پررنگ در پنجره inspect نمایش داده میشوند.
ویرایش و عیب یابی کدها در Inspect Element
هر دو قسمت کدهای html و css در inspect قابل ویرایش هستند. برای انجام این کار شما میتوانید روی هر قسمتی از html که میخواهید ویرایش کنید دوبار کلیک کنید.

همچنین برای ویرایش هر قسمت از css نیز میتوانید دوبار روی آن کلیک کنید. برای افزودن استایلهای سفارشی نیز میتوانید روی آیکون + در قسمت بالای کادر css کلیک کنید.

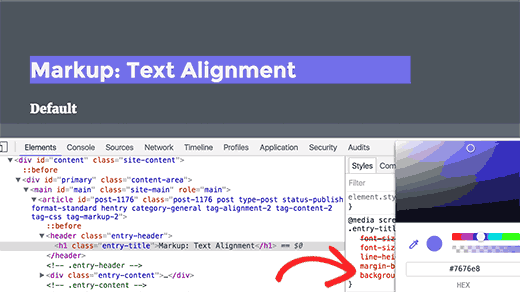
تغییرات روی html و css فورا روی صفحه مرورگر اِعمال میشود و شما میتوانید آنها را ببینید.

توجه داشته باشید که هر تغییری که در اینجا ایجاد میکنید در کدهای اصلی اعمال نمیشوند.
Inspect element یک ابزار عیب یابی است و نمیتواند تغییرات را روی فایلهای شما روی سِرور منعکس کند.
این بدان معناست که اگر پس از اعمال تغییرات در این قسمت، صفحه را مجددا بارگذاری کنید تغییراتی که اعمال کردید از بین رفته اند.
برای اینکه تغییراتی که داده اید اعمال شوند باید صفحات استایل و یا قالب مربوط به عنصر ویرایش شده را بیابید و با افزودن تغییرات به آن، آن را ویرایش کنید.
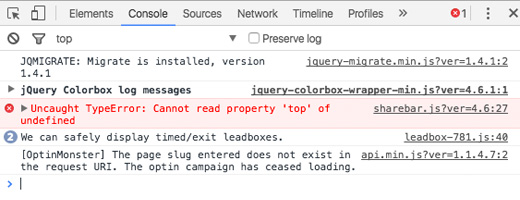
به سادگی خطاها را روی سایت خود پیدا کنید
ابزار inspect element یک قسمت به نام console دارد که تمام ارورهایی که روی سایت وجود دارد را نشان میدهد.
زمانیکه برای رفع خطا تلاش میکنید، اگر به این قسمت نگاه بیندازید میتواند خیلی مفید باشد.

امیدواریم این مقاله جهت یادگیری استفاده از ابزار توسعه inspect مرورگر، برای طراحی قالب دلخواه سایتتان مفید بوده باشد.
اگر دیدگاهی دارید میتوانید زیر همین پست کامنت (comment) بگذارید.