مقدمه
در این فصل میخواهیم در مورد:
۱- روش سوم نوشتن css یعنی فایل اِکسْتِرنال External
۲- معرفی تگهایی مانند Video , Audio , img
۳- واحدها
۴- یکی از ویژگیهای مهم در css یعنی max-width و width صحبت کنیم.
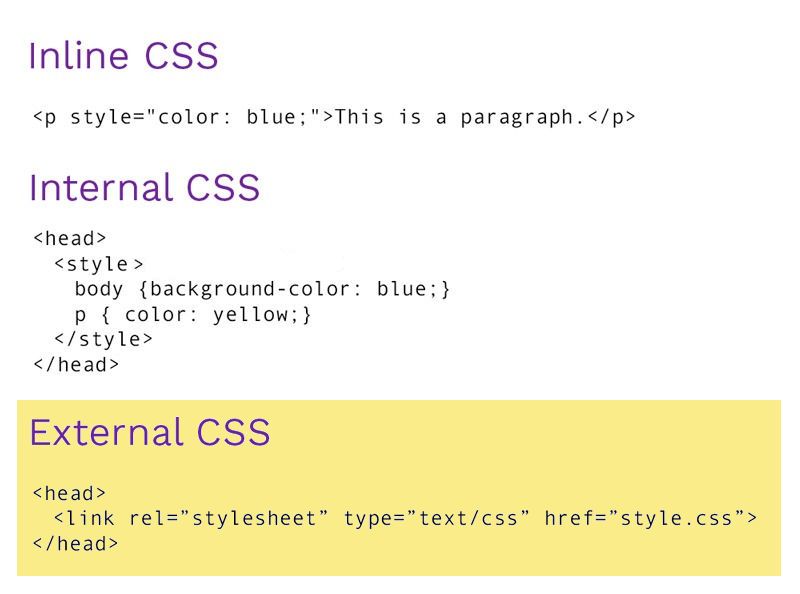
External CSS
روش دیگر استفاده از css به صورت اِکسْتِرنال External میباشد.
یعنی دستورات css را در فایل دیگری مینویسیم و آدرس فایل را در بخش head در فایل html قرار میدهیم؛ در ادامه با ساختار این روش آشنا خواهیم شد.

در تصویر بالا روش آدرس دادن به فایل css اِکسْتِرنال را مشاهده میکنید.
برای این کار باید در بخش head سایتتان با استفاده از تگ link که یک تگ اِمْتی میباشد، آدرس فایل css که در آن ویژگیهای مورد نظرتان را نوشتهاید بدهید.
یادآوری:
در فصل سوم گفتیم با کمک html ساختار کلی سایت طراحی و تدوین میشود و برای زیباسازی ظاهر آن مانند رنگ، فونت و… باید با استفاده از دستورات css این کار را انجام دهیم.
مزیت روش سوم نوشتن css، نسبت به دو روش قبلی این است که باعث سبک شدن حجم فایل طراحی و جدا شدن دستورات html از css میشود.
همچنین اگر بخواهیم تغییرات مانند رنگ، سایز فونت و… در کل سایت اِعمال کنیم تنها کافی است در فایل css اِکسْتِرنال انجام دهیم و در کل سایت انجام خواهد شد!
یک قرار داد میگذاریم:
از این به بعد برای نوشتن css از روش سوم یعنی External استفاده خواهیم کرد.
Structure External
ساختار css اِکسْتِرنال
ابتدا فایل جدیدی ایجاد کنید، ویژگیهای css برای هر تگی که میخواهید روی آن اِعمال شود را در آن بنویسید.
سپس فایل را با فرمت css و نام دلخواه در کنار فایل با فرمت html ذخیره کنید.
SELECTOR {
PROPERTY : VALUE;
}

برای درک بهتر مطالب بالا ، تمرین جلسه گذشته را به صورت css اِکسْتِرنال مینویسیم.
همانطور که در خط ۶ مشاهده میکنید با استفاده از تگ link در قسمت head، آدرس و نام فایلی که در آن css نوشتهایم را بعد از صفت href آوردهایم؛ صفت rel هم نوع فایل را مشخص میکند.
نکته:
چون فایل css ما دقیقاً کنار فایل html بوده تنها لازم است نام فایل همراه فرمت آن را بنویسیم.
در اینجا نام فایل ما style و فرمت آن css میباشد.
<!DOCTYPE html>
<html dir="rtl">
<head>
<meta charset="UTF-8">
<title>اکبر مرادی</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
. . .
</body>
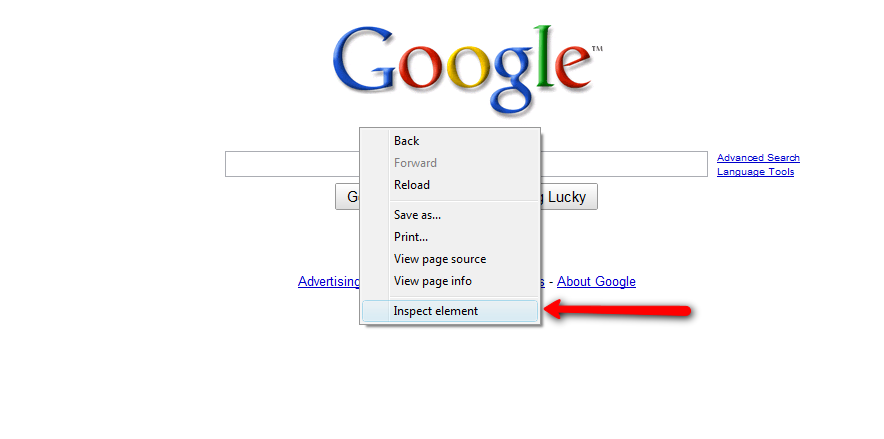
</html>اینسپِکت اِلمنت Inspect Element
برای آشنایی با این ابزار اینجا کلیک کنید.
تمرین کنید!

جهت تمرین و درک بهتر ابزار اینسپِکت اِلمنت اینجا کلیک کرده و با استفاده از ابزار بیان شده، تغییراتی در رنگ – فاصله خطوط – سایز و … ایجاد و نتیجه را مشاهده کنید!
این تمرین بسیار مهم است و هدف از آن استفاده از ابزار inspect در مرورگرها میباشد.
اضافه کردن تصویر
برای اضافه کردن یک تصویر در فایل html با استفاده از تگ <img> میبایست مانند زیر عمل کرد:
<img src="Image Address">در بالا به جای Image Address میبایست آدرس تصویر را جایگزین کنید. این تگ نیازی به بستن ندارد!


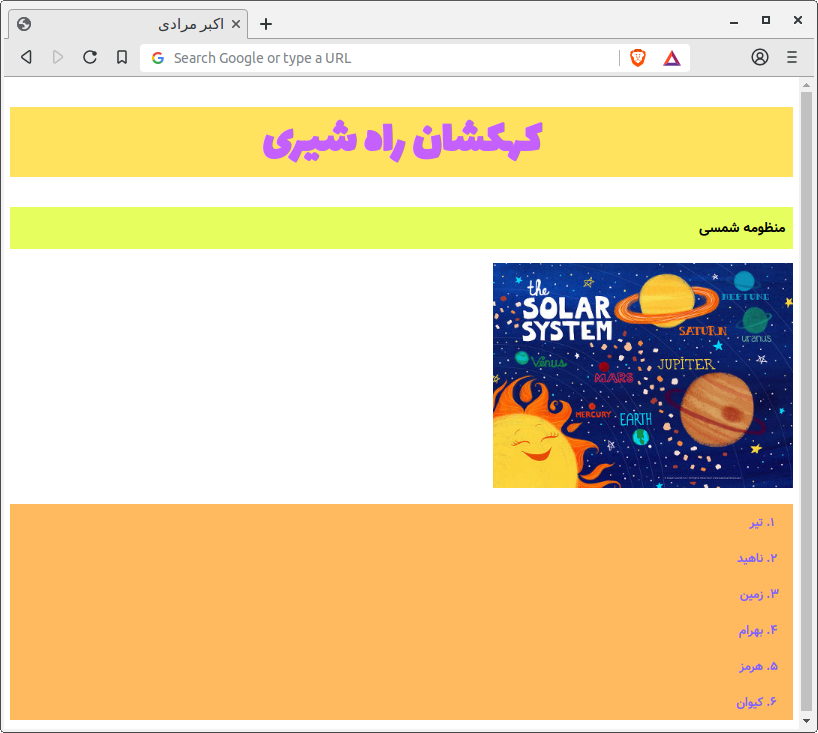
در نمونه بالا بعد از عبارت منظومه شمسی تصویری قرار گرفته است؛
برای این کار ابتدا باید فایل تصویر مورد نظر را در کنار فایل html کپی کنید.
با توجه به روش سوم، css نوشتن یعنی استفاده از فایل اِکسْتِرنال ویژگی مربوط به css را در فایل دیگری نوشته با نام style و فرمت css ذخیره کردهایم.
در خط ۶ آدرس فایل سیاساس اِکسْتِرنال را دادهایم و در خط ۱۱ تصویر مورد نظر را قرار دادهایم.
<!DOCTYPE html>
<html dir="rtl">
<head>
<meta charset="UTF-8">
<title>اکبر مرادی</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>کهکشان راه شیری</h1>
<h3>منظومه شمسی</h3>
<img src="solar-system.jpg">
. . .
</body>
</html>تمرین ۱
- ابتدا از فایل p2.html جلسه قبل یک کپی برداشته و در پوشه (05) قرار دهید.
- آن را به p1 تغییر نام داده و css آن را به صورت اِکسْتِرنال در فایل جداگانهای بنویسید.
- این تصویر را زیر عبارت منظومه شمسی قرار دهید.
برای اضافه کردن ویدئو و صدا به فایل html مانند زیر عمل کنید.
اضافه کردن ویدئو
<!DOCTYPE html>
<html dir="rtl">
<head>
. . .
</head>
<body>
<video صفت>
<source src="نام فایل/مسیر" type="فرمت/نوع">
Your browser does not support the video tag.
</video>
</body>
</html>
<!DOCTYPE html>
<html dir="rtl">
<head>
. . .
</head>
<body>
<video controls>
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
</body>
</html>اضافه کردن صدا
<!DOCTYPE html>
<html dir="rtl">
<head>
. . .
</head>
<body>
<audio صفت>
<source src="نام فایلتان/مسیر" type="فرمت/نوع">
Your browser does not support the video tag.
</audio>
</body>
</html>
<!DOCTYPE html>
<html dir="rtl">
<head>
. . .
</head>
<body>
<audio controls>
<source src="horse.mp3" type="audio/mp3">
Your browser does not support the video tag.
</audio>
</body>
</html>
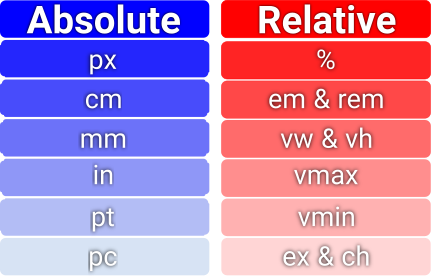
Units
در این فصل با دو مدل واحد ( رِلِتیو – اَبْسولوت ) آشنا خواهید شد؛
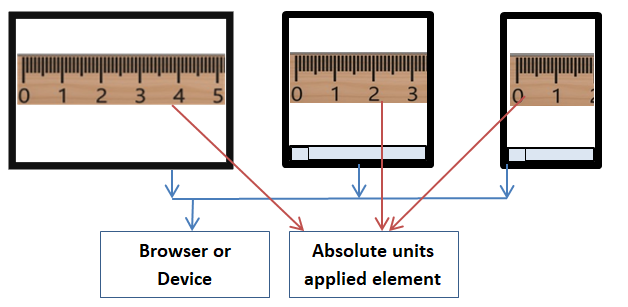
اَبْسولوت Absolute
به معنی کامل یا مطلق
(px) pixel : معادل یک dot در نمایشگر
اگر در جایی این واحد را اِسْتَتیک Static هم گفتند به همین معنای اَبْسولوت است.

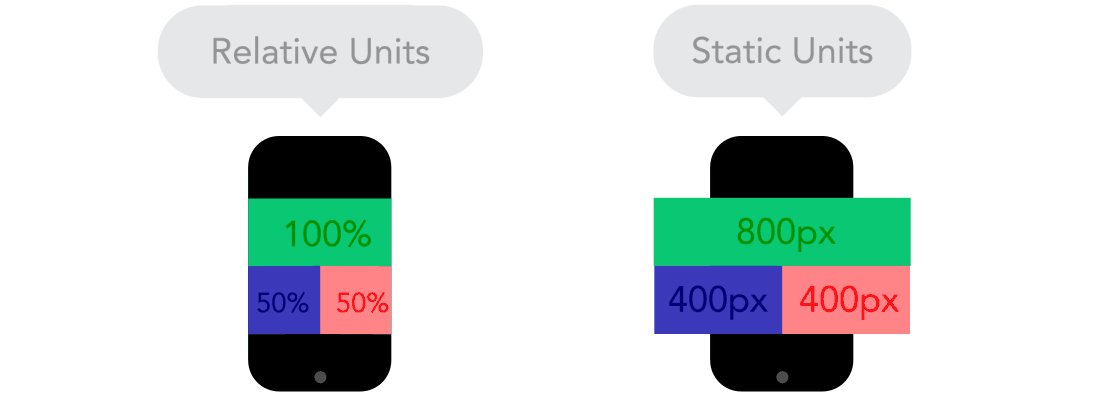
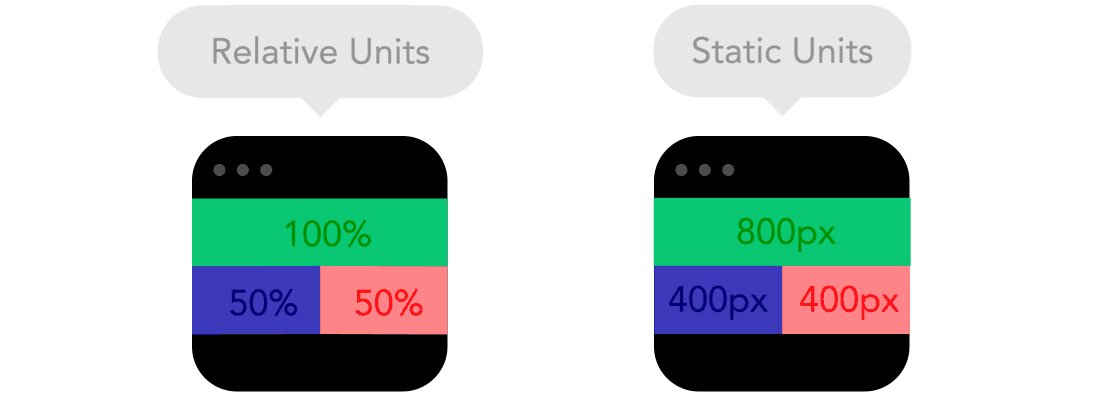
در تصویر بالا به ترتیب از چپ به راست اندازه وسیله نمایش دهنده (Device) کوچکتر میشود و این باعث شده است عکسی که ۵ واحد دارد ثابت مانده و در وسایل کوچکتر اِسکرول افقی میخورد تا آن عکس را بتوانید تماشا کنید.
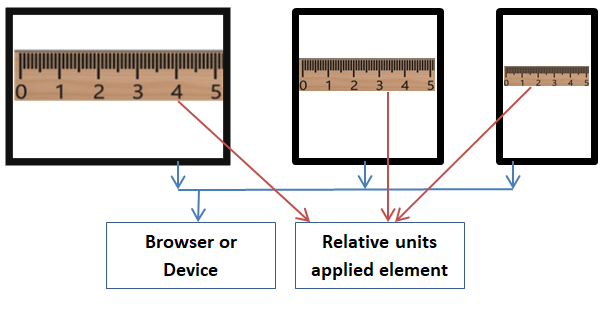
رِلِتیو Relative
به معنی نسبی
(%) percent : به نسبت اندازه والد ( Parent )

در تصویر بالا به ترتیب از چپ به راست اندازه وسیله نمایش دهنده (Device) کوچکتر میشود و این باعث شده است عکسی که ۵ واحد دارد مطابق با تغییر وسایل کوچکتر میشود.
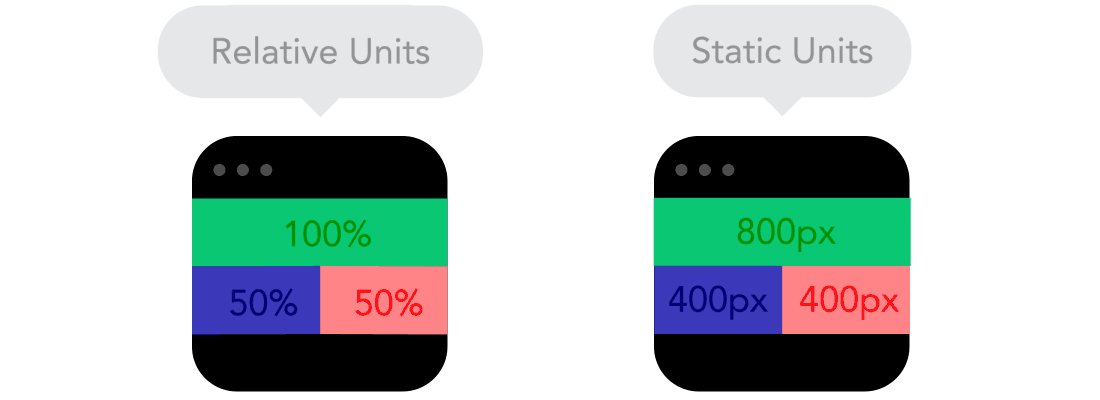
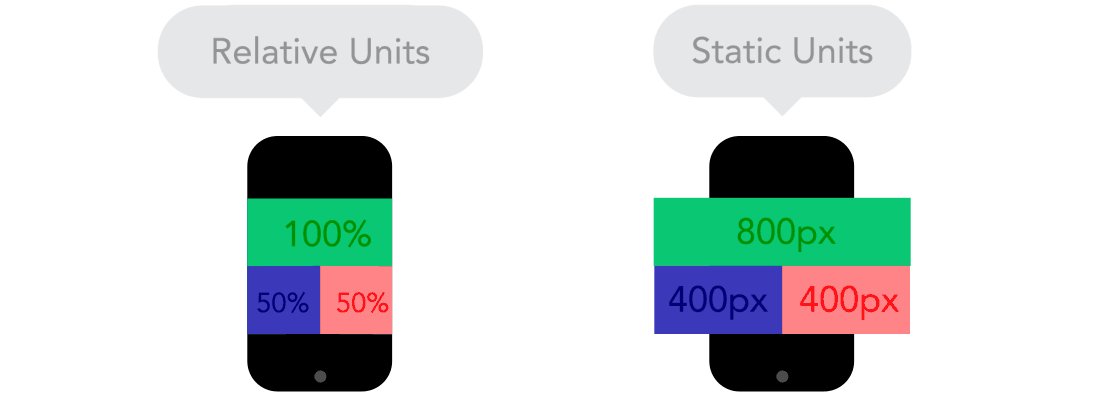
Static VS Relative
در تصویر زیر مقایسه این دو مدل واحد را مشاهده میکنید.

باکسینگ Boxing
هر اِلمنت که در html به کار میرود را در یک قاب مجزا از هم در نظر بگیرید.
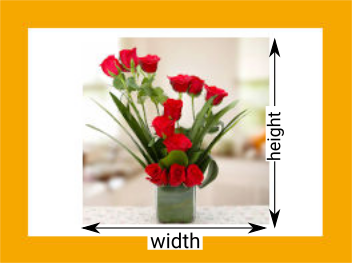
پهنا، ارتفاع، خط دور ، فاصله نوشته تا خط دور و … را میتوان تنظیم کرد.

یکی از مهمترین ویژگیهای اِلمنتها اندازه پهنا (width) و ارتفاع (height) میباشد.

نگارش این دستورات به صورت زیر است:
width: value; یا height: value;
width
پهنا
همانطور که در ویدئو زیر مشاهده میکنید مقدار این ویژگی را به صورت کامل و نسبی با هم مقایسه کردهایم.
جهت بررسی و درک بهتر مطلب لینک مثال بالا را میتوانید از اینجا مشاهده کنید.
پیشنهاد میکنم با مراجعه به source و استفاده از ابزار Inspect آن را تحلیل و بررسی کنید.
ویژگی height مانند width میباشد.
تمرین ۲
- ابتدا از فایل p1.html همین فصل کپی برداشته و با نام p2.html آن را ذخیرهکنید.
- با استفاده از ویژگی width , height تصویری از خودتان زیر تصویر منظومه شمسی به صورت مربعی قرار دهید.
max-width ماکزیمم ویدث
با این ویژگی حداکثر پهنای اِلمنت را میتوانید مشخص کنید؛
المنت میتواند دارای پهنایی کمتر از مقدار max-width باشد اما نمیتواند دارای مقداری بزرگتر از آن باشد. این ویژگی وقتی مفید است که میخواهید صفحه، متناسب با اندازهی صفحه نمایش تغییر کند.
در این صورت مرورگر قادر به مدیریت بهتر صفحه است، به خصوص در زمانهایی که صفحه در دستگاههای موبایل، تبلت نمایش داده میشود.
min-width مینیمم ویدث
بر عکس مفهوم بالا میباشد؛ یعنی حداقل پهنای اِلمنت
به عبارت سادهتر، min-width زمانی به کار میرود که نمیخواهیم عرض المنت، در صورت کوچیک شدن صفحه، از یک مقدار خاص کمتر شود.
این خاصیت رو عموماً همراه با خاصیت width استفاده میکنند.
برای درک بهتر این ویژگیها میتوانید اینجا کلیک کنید!
با استفاده از ابزار Inspect مقادیر
width , max-width , min-width را بررسی کنید.