مقدمه

در این فصل با اجزا و ساختار زبان نشانه گذاری html جهت طراحی صفحات وب در اینترنت و نمایش آنها در مرورگر آشنا خواهیم شد.
اِلمنت Element
صفحات وب شامل یکسری المنت میباشند این المنتها میتوانند در حالتها و ترکیبهای مختلف قرار بگیرند؛ سازنده اساسی صفحات وب ، المنتها هستند؛ Element به معنای عنصر است.
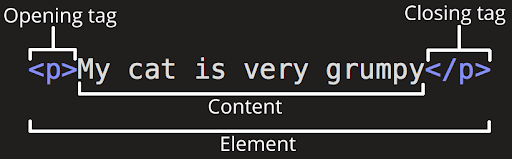
معمولاً یک المنت از سه بخش تشکیل شده است:
- تگ باز (Opening tag)
- محتوا (Content)
- تگ بسته (Closing tag)
اِلمنت، معمولاً شامل یک تگ باز و یک تگ بسته میباشد. که محتوا در بین تگ باز و بسته قرار میگیرد.

به زبان ساده، هر چیزی که بین تگهای شروع و پایان قرار میگیرد را اِلمنت – Element میگویند.
تَگ Tag
تگ در html مفهوم بسیار مهمی دارد؛ زیرا html تمام کارهایش را با استفاده از تگها انجام میدهد.
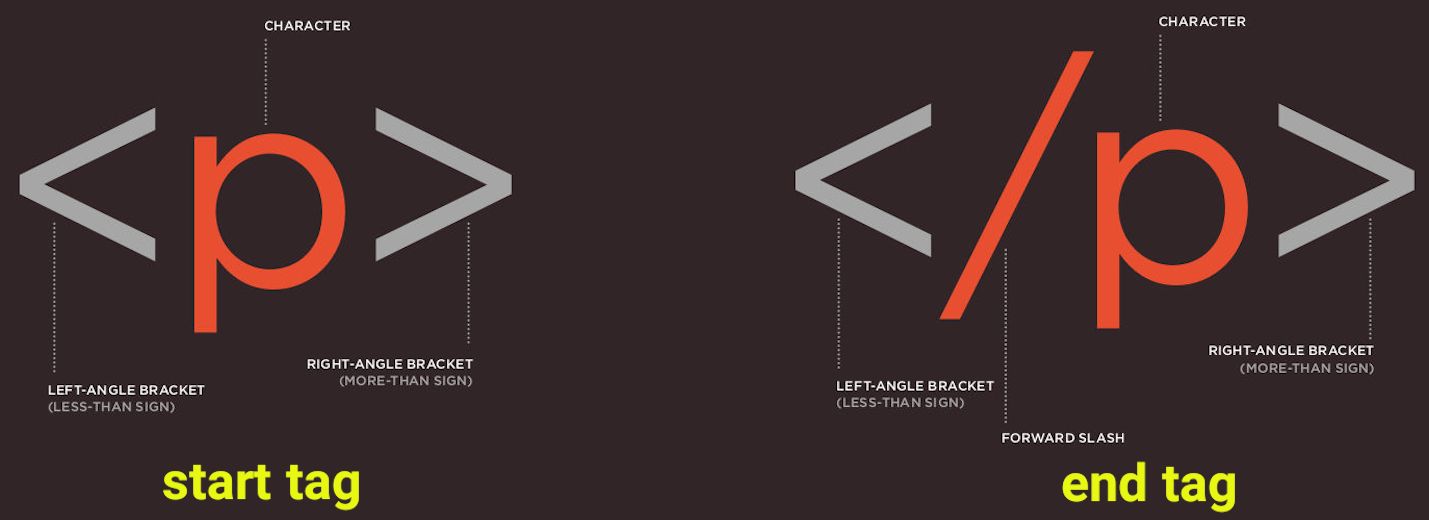
برای مثال اگر بخواهیم ساختار یک تگ را تعریف کنیم، با توجه به تصویر زیر میتوانیم بگوئیم:
تگها در html معمولاً دارای تگ شروع (start tag) و تگ پایان (end tag) میباشند و محتوا در بین آنها قرار میگیرد.

چه نوع تگهایی در html وجود دارد؟ و چه کاری برای ما انجام میدهند؟ را در ادامهی آموزش و فصلهای دیگر آشنا خواهیم شد.
کار را با معرفی چند نوع اِلمنت پر کاربرد و ضروری آغاز کرده و در ادامه نکاتی را بیان میکنیم.
پاراگراف Paragraph
جهت نوشتن پاراگراف در زبان نشانه گذاری html از تگ p استفاده میشود.
<p>Lorem ipsum dolor sit, amet elit.
Perspiciatis tempora repellendus adipisci
impedit facilis doloribus accusamus
reprehenderit voluptate quisquam velit.
</p>
<p>Lorem ipsum dolor sit, amet elit.
Perspiciatis tempora repellendus adipisci
impedit facilis doloribus accusamus
reprehenderit voluptate quisquam velit.
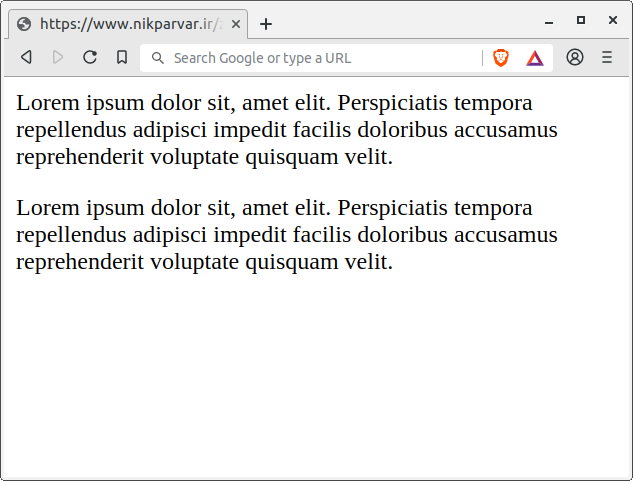
</p>خروجی در مرورگر:

تصویر بالا دارای ۲ پاراگراف میباشد؛ چرا؟
زیرا بین تگ <p> … </p> عباراتی نوشته شده است.
متنی که بین تگ p نوشه شده است یعنی عبارت … Lorem ipsum معنای خاصی ندارد و تنها جهت آزمایش از آن استفاده میکنند این کار بین برنامهنویسان مرسوم میباشد.
برای درک بهتر موضوع، پیشنهاد میشود از مثال بالا Copy گرفته و در برنامه Visual Studio code آن را paste کرده و ذخیره کنید؛ سپس در مرورگر نتیجه را مشاهده کنید. البته میتوانید متن را نیز تغییر دهید؛
اگر متن را به صورت فارسی بنویسید با مشکل مواجه خواهید شد که در انتهای همین فصل راه حل آن را خواهیم گفت؟
هِدینگ Heading
همان طور که از اسم تگ هِدینگ مشهود است. برای متمایز کردن تیتر از سایر محتوای موجود در یک صفحه استفاده میشود.
تگهای هِدینگ با h مشخص میشوند و از h1 تا h6 هستند.
مهمترین تگ تیتر، تگ h1 است و کمترین اهمیت را تگ h6 دارد.
برای نوشتن عناوین (تیتر) در اندازههای مختلف از این تگها استفاده میشود.
<h1>Akbar Moradi</h1>
<h2>Akbar Moradi</h2>
<h3>Akbar Moradi</h3>
<h4>Akbar Moradi</h4>
<h5>Akbar Moradi</h5>
<h6>Akbar Moradi</h6>بعضی از تگها استثنا هستند! یعنی با یک تگ نمایش داده میشوند.
اصلاحاً به این نوع تگها ( اِمْتی – Empty ) میگویند.
اِمْتی المنت Empty Element
در زیر چند نمونه از اِمْتی اِلمنتها (تگهای خالی) را برای شما آوردهایم.
<br>
<hr>
<meta charset="UTF-8">
<img src="آدرس فایل تصویر">
- br مخفف break row. یعنی سطر را بشکن
- hr مخفف horizontal row. یعنی خط افقی بکش
- meta و img را در ادامه توضیح خواهیم داد.
Horizontal Row هوریزانتال رَو
با رسم یک خط افقی مطالب را از هم جدا میکند.
<h1>Akbar Moradi</h1>
<h2>Akbar Moradi</h2>
<h3>Akbar Moradi</h3>
<h4>Akbar Moradi</h4>
<h5>Akbar Moradi</h5>
<h6>Akbar Moradi</h6>
<hr>
<p>Akbar Moradi</p>
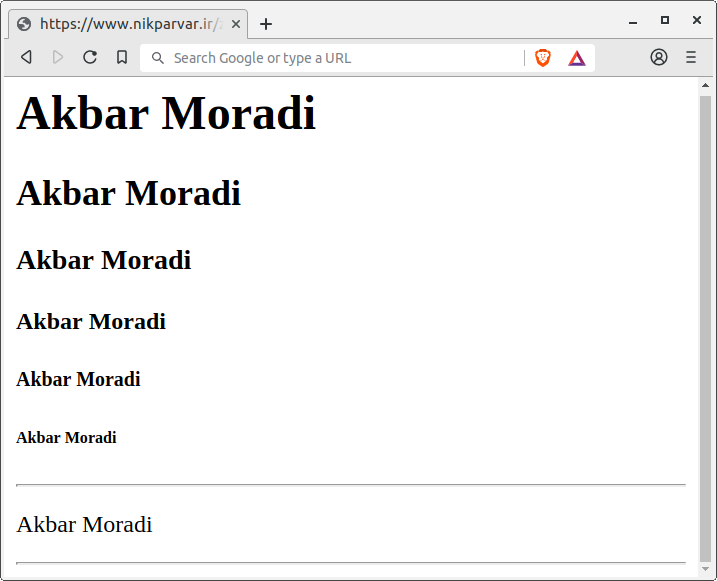
<hr>خروجی در مرورگر:

بِریک رَو Break Row
بدون اینکه پاراگراف را تمام کند، خط را شکسته و ادامه مطلب را به ابتدای سطر بعد منتقل میکند.
برای درک بهتر به سطر 12 نگاه کنید!
سوال: آیا تفاوت این خط با دو سطر بالایی آن (10 , 11) را متوجه شدید؟
لطفاً کمی روی این سوال فکر کنید! سپس ادامه مطلب را بخوانید.
<h1>Akbar Moradi</h1>
<h2>Akbar Moradi</h2>
<h3>Akbar Moradi</h3>
<h4>Akbar Moradi</h4>
<h5>Akbar Moradi</h5>
<h6>Akbar Moradi</h6>
<hr>
<p>Akbar Moradi</p>
<hr>
<p>I Like HTML.</p>
<p>I Like CSS.</p>
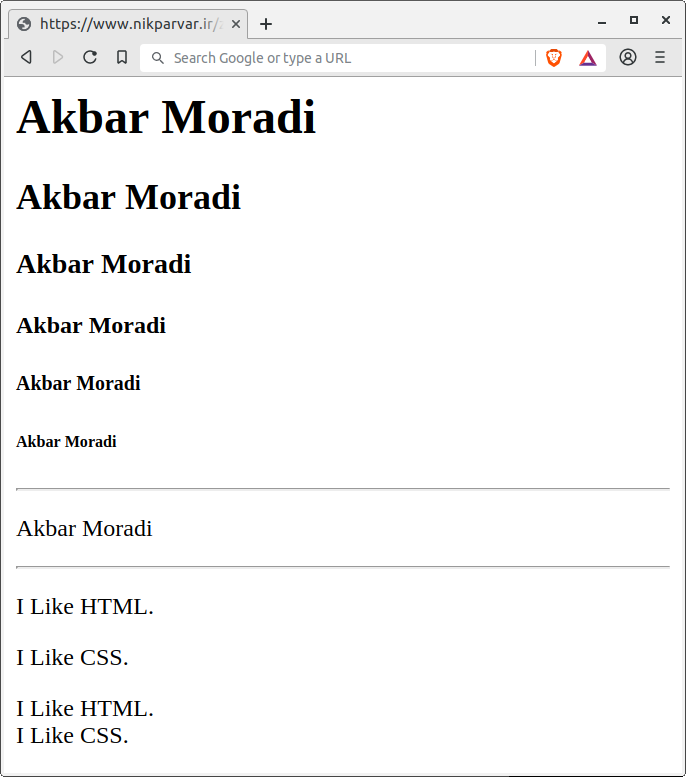
<p>I Like HTML.<br>I Like HTML.</p>خروجی در مرورگر:

پاسخ سوال بالا:
با توجه به کدهای html در مثال بالا فاصله پاراگراف در خط ۱۰ و ۱۱ بیشتر است نسبت به تگ <br> در خط ۱۲.
تمرین ۱
- برنامه Visual Studio Code رابازکنید.
- در پوشه مربوط به این جلسه(02) فایل p1.html بسازید.
- نام و نام خانوادگی خود را به صورت انگلیسی بنویسید.
(بین تگهای h1 تا h6) - در تگ پاراگراف کلاس خود را بنویسید.
- در پاراگراف بعدی شماره لیست خود را بنویسید.
<h1>Akbar Moradi</h1>
<h2>Akbar Moradi</h2>
<h3>Akbar Moradi</h3>
<h4>Akbar Moradi</h4>
<h5>Akbar Moradi</h5>
<h6>Akbar Moradi</h6>
<hr>
<p>Class: 1-C</p>
<br>
<p>26</p>جهت نمایش بر روی اینترنت باید فایلتان را حتماً روی سِرور آپلود کنید.
نِسْتِد اِلمنت Nesting Elements

در html میتوانید تگهای تو در تو داشته باشید؛
به این معنا که از یک تگ، درون تگ دیگری استفاده کنید.
یعنی یک اِلمنت می تواند کاملاً در داخل یک اِلمنت دیگر قرار بگیرد.
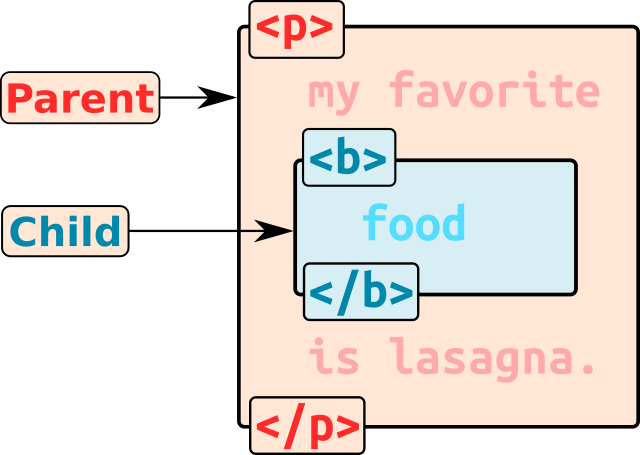
پَرِنت و چایلد Parent , Child

در اینجا کلمه food بین تگ <b> قرار گرفته است یعنی باعث میشود آن کلمه Bold نوشته شود.
همانطور که مشاهده میکنید تگ <b> داخل تگ <p> میباشد.
در نتیجه تگ <b> فرزند (child) تگ <p> که به عنوان والد (parent) است در نظر گرفته میشود.
Bold , Italic بولد و ایتالیک
<b> Bold </b> یا <i> Italic </i>
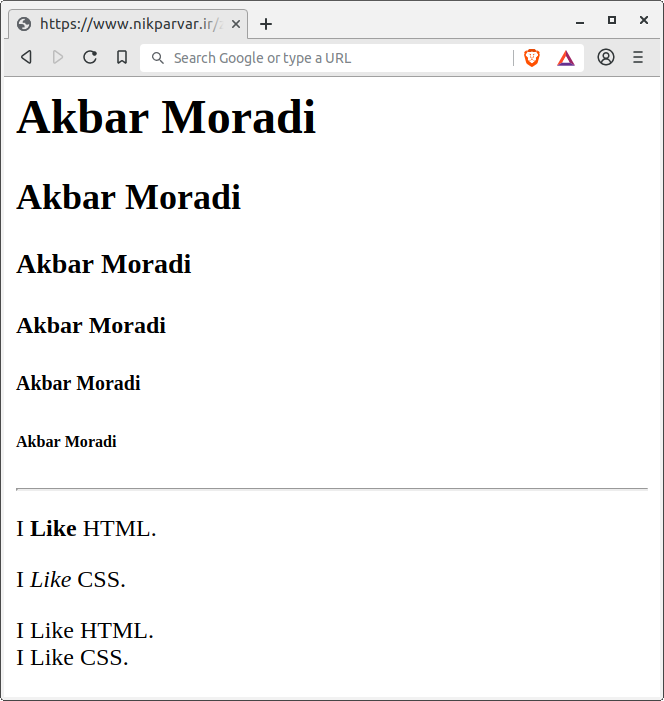
برای درک بهتر به خطوط 10 , 11 توجه کنید.
<h1>Akbar Moradi/<h1>
<h2>Akbar Moradi</h2>
<h3>Akbar Moradi</h3>
<h4>Akbar Moradi</h4>
<h5>Akbar Moradi</h5>
<h6>Akbar Moradi</h6>
<hr>
<p>Akbar Moradi</p>
<hr>
<p>I <b>Like</b> HTML.</p>
<p>I <i>Like</i> CSS.</p>
<p>I Like HTML.<br>I Like HTML.</p>خروجی در مرورگر:

اگر بخواهیم به صورت اصولی با قوانین و قواعد زبان نشانهگذاری html آشنا شویم باید ابتدا ساختار اصلی آن را بدانیم تا بتوانیم با آن درست و بهینه کار کنیم.
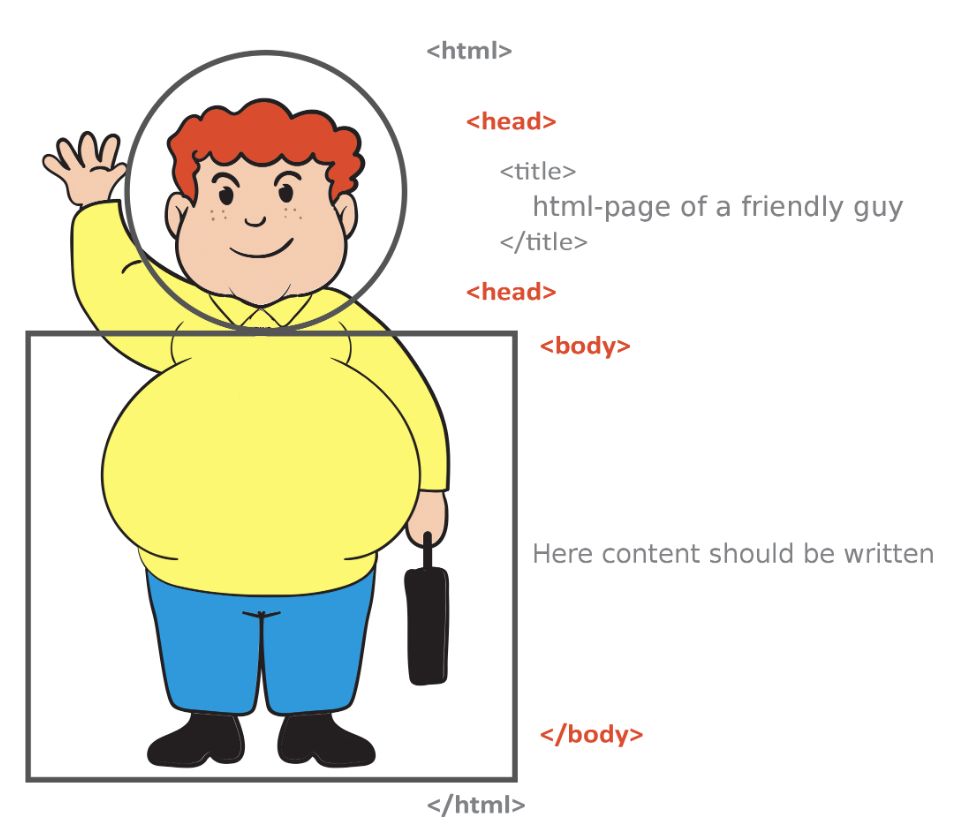
اِسْتِراکچر اچتیامال HTML Structure
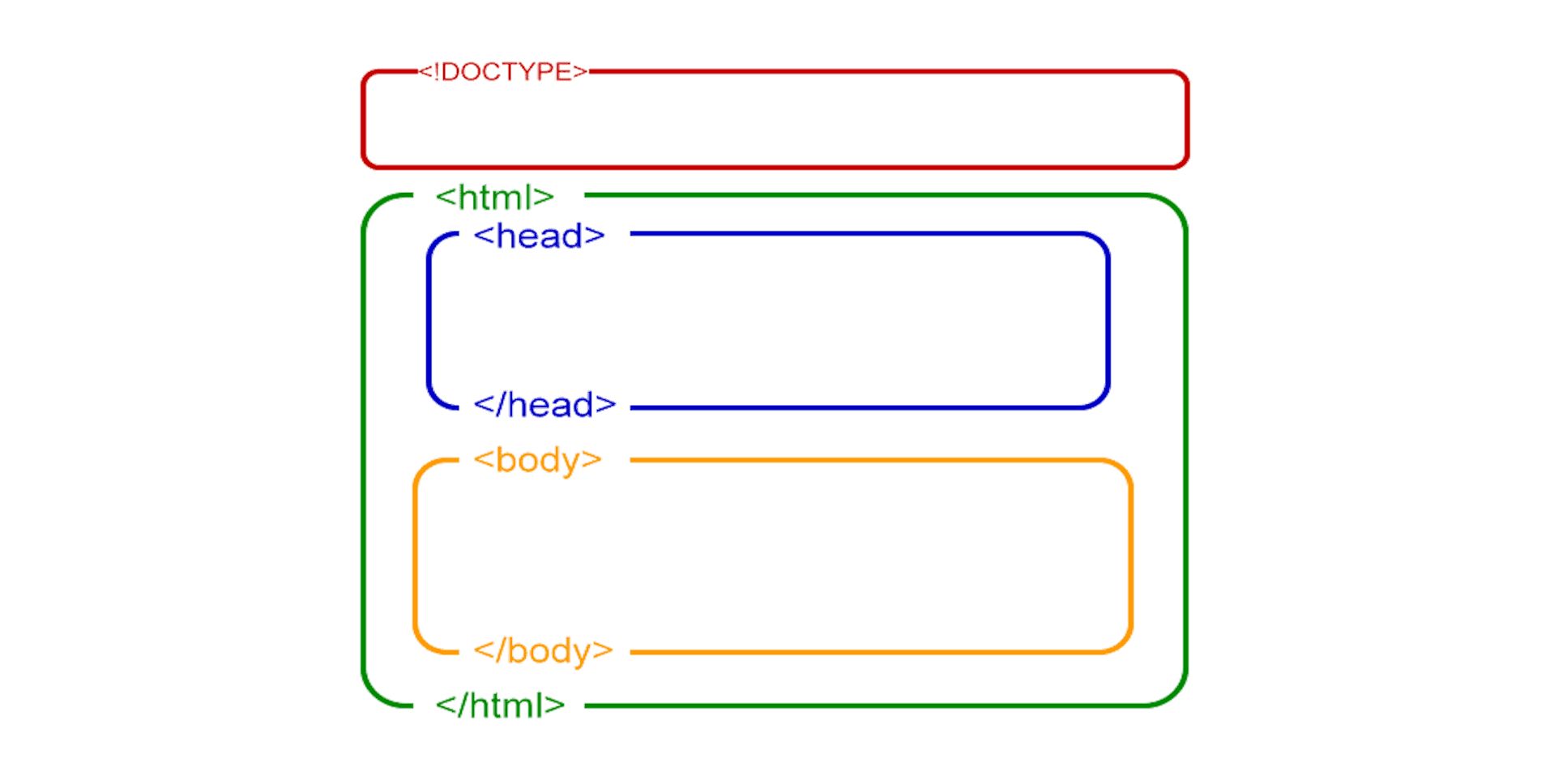
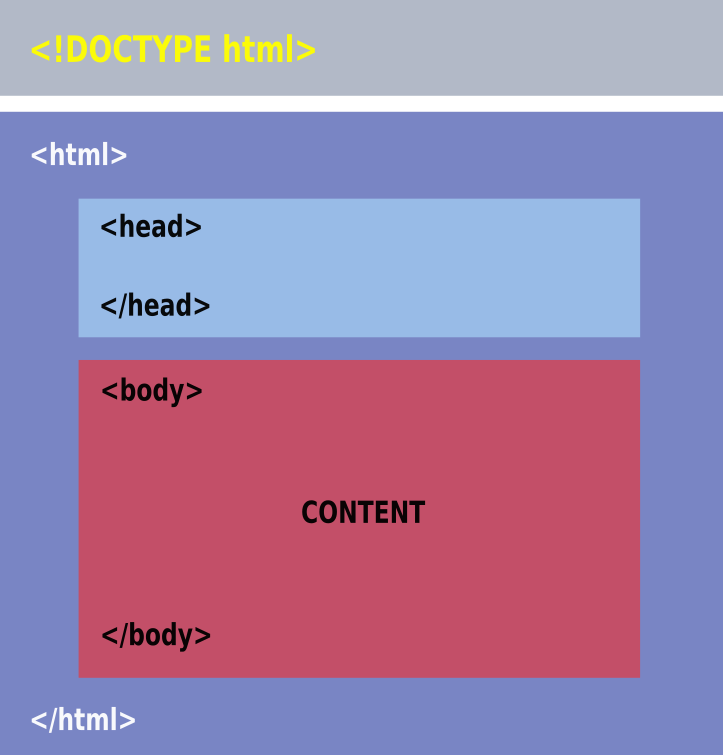
با توجه به تصویر زیر ساختار اصلی زبان نشانهگذاری بدین صورت میباشد.

- در ابتدای فایل htmlتان باید تعیین کنید که از چه نسخه زبان html استفاده میکنید.
برای این کار باید عبارت <DOCTYPE html!> را تایپ کنید.
این عبارت در مرورگر بدین صورت ترجمه میشود که شما میخواهید از نسخه html5 جهت طراحی صفحه وبتان بهرمند شوید.
در ورژنهای قدیمی زبان نشانهگذاری این عبارت فرق دارد. - سپس باید تگ <html> … </html> را نوشته و درون آن تگ <head> … </head> و بعد تگ <body> … </body> را قرار دهید.
حالا سوال پیشمیاید که درون هر تگ چه مطالبی میتوان قرار داد؟
- بخش head برای تعیین ویژگیهای کلی صفحه میباشد.
- بخش body جهت قرار دادن محتوای صفحه است.
از اینجا به بعد نوشتن ساختار اصلی html در ابتدای فایل ضروری است.
Page Title پِیج تایتل
جهت تعیین عنوان صفحه در نوار مرورگر باید از این تگ استفاده کنید.
این tag را باید در بخش head بنویسید.
<!DOCKTYPE html>
<html>
<head>
<title>My Website</title>
</head>
<body>
</body>
</html>خروجی در مرورگر:

HTML Structure اِسْتِراکچر اجتیامال

- HTML
- Element
- Tag
- Attribute
برای کار با زبان html باید اصلاحاتی مانند اِلمنت، تگ، اَتْریبیوت را بشناسیم.
تا به اینجا اِلمنت و تگ را گفتهایم در ادامه میخواهیم در مورد اَتْریبیوت Attribute گفتگو کنیم.
Attribute اَتْریبیوت
اَتْریبیوت به معنای صفت یا ویژگی است.
ویژگی یا ویژگیهایی که یک تگ میتواند داشته باشد و محل آنها درون تگ میباشد را اَتْریبیوت میگویند.
برای مثال یکی از ویژگیها یا attribute های تگ dir ، p است؛ که با استفاده از این ویژگی میتوانیم متن را راست چین یا چپ چین کنیم!
نکاتی که در مورد اَتْریبیوت باید بدانید:
- هر المنت یک یا چند صفت میتواند داشته باشد.
- صفات همیشه بعد از تگ شروع میآیند.
- صفات اطلاعات بیشتری در مورد المنتها میدهند.
- صفات همیشه بدین صورت میآیند: “name=”value
مثال:
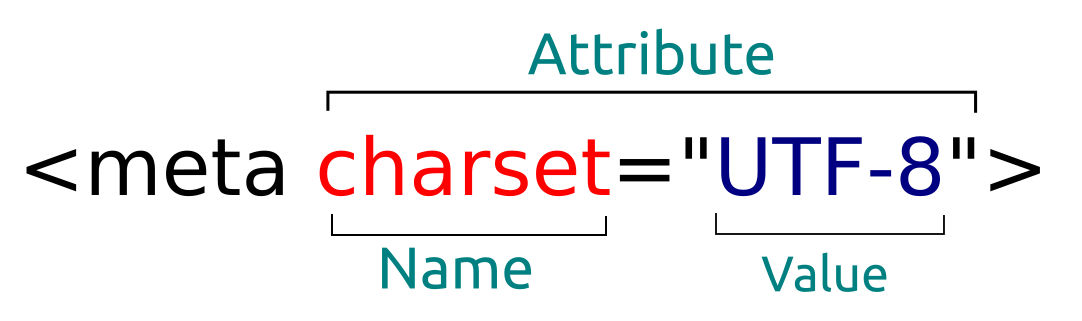
<meta charset="UTF-8">
<a href="آدرس مقصد">content</a>
<img src="آدرس فایل تصویر">موارد سطر 3,2 را در آینده خواهیم گفت.

گام اول: چگونه فارسی بنویسیم؟
Character Set کَرَکْتر سِت
برای اینکه بتوانیم عبارات فارسی را در صفحه مرورگر نمایش دهیم، باید به کمک تگ مِتا meta و اَتْریبیوت Character Set این کار را کنیم.

در تصویر بالا عبارت UTF-8 مجموعه کاراکترهای استفاده شده در صفحه را مشخص میکند؛ کلیه زبانها از جمله فارسی را پشتیبانی میکند.
تگ مِتا meta حتماً باید در بخش head بنویسید.

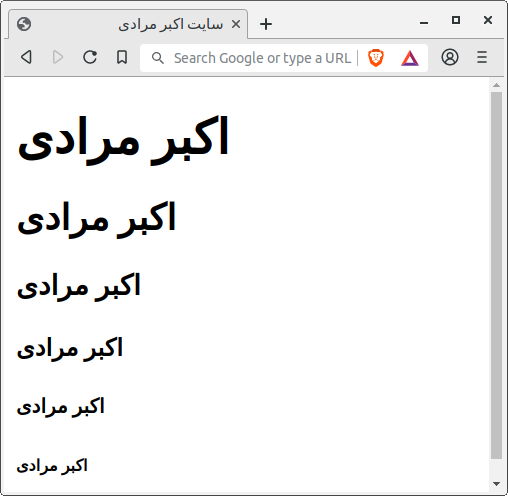
با نوشتن تگ meta در خط 4 مرورگر شما فارسی را پشتیبانی خواهد کرد.
<!DOCKTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>سایت اکبر مرادی</title>
</head>
<body>
<h1>اکبر مرادی</h1>
<h2>اکبر مرادی</h2>
<h3>اکبر مرادی</h3>
<h4>اکبر مرادی</h4>
<h5>اکبر مرادی</h5>
<h6>اکبر مرادی</h6>
</body>
</html>به تو رفتگیها در بالا دقت کنید!
زمانیکه تعداد خطوط برنامه شما زیاد میشود اگر از این تو رفتگیها استفاده کرده باشید خیلی راحتتر میتوانید رفع اشکال کنید.برای ایجاد این تو رفتگیها به مقدار مورد نیاز کلید Tab را بزنید.
خروجی در مرورگر:

گام دوم: چگونه جهت نوشتهمان را تعیین کنیم؟
تِکس دایْرِکشِن Text Direction
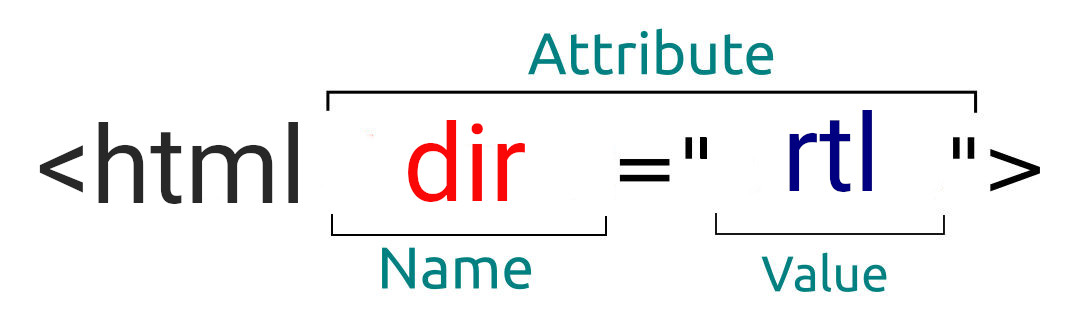
dir: یک اَتْریبیوت برای تعیین جهت نوشتار است.
- ltr: چپ به راست (Left to Right)
- rtl: راست به چپ (Right to Left)
اگر این صفت را در تگ html بگذارید به کل فایل اعمال میشود.


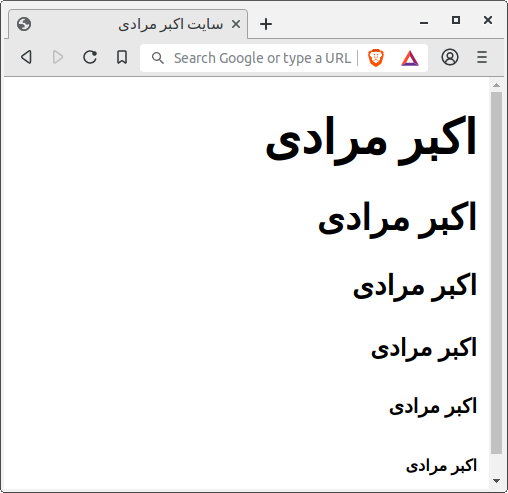
با نوشتن صفت dir در خط 2 جهت کل سایتمان تغییر میکند.
<!DOCKTYPE html>
<html dir="rtl">
<head>
<meta charset="UTF-8">
<title>سایت اکبر مرادی</title>
</head>
<body>
<h1>اکبر مرادی</h1>
<h2>اکبر مرادی</h2>
<h3>اکبر مرادی</h3>
<h4>اکبر مرادی</h4>
<h5>اکبر مرادی</h5>
<h6>اکبر مرادی</h6>
</body>
</html>خروجی در مرورگر:
فکر کنید:
اگر بخواهیم فقط تگ h4 جهتاش ltr شود باید صفت dir را کجا بنویسیم؟
تمرین ۲
- برنامه Visual Studio Code را باز کنید.
- در پوشه مربوط به این جلسه(02) فایل p2.html بسازید.
- تمرین قبلی را (همین جلسه) به فارسی تبدیل کنید.
اِمِت چیت شیت Emmet Cheat Sheet
با استفاده از اِمِت چیتشیت که اصطلاحاً به آن برگه تقلب میگویند
میتوانید سرعت تایپ در نوشتن دستورات html را بالا ببرید!
جهت مشاهده و استفاده از این دستورات اینجا کلیک کنید.
برای مثال فیلم آموزشی زیر را با دقت ببینید.
راه اول:
با توجه به ویدئو بالا ابتدا فایلی بسازید و آن را با فرمت html. ذخیره کنید، سپس با نوشتن عبارت html5 و فشردن کلید Tab ساختار پیشفرض برایتان نوشته میشود. فقط در چند ثانیه!راه دوم:
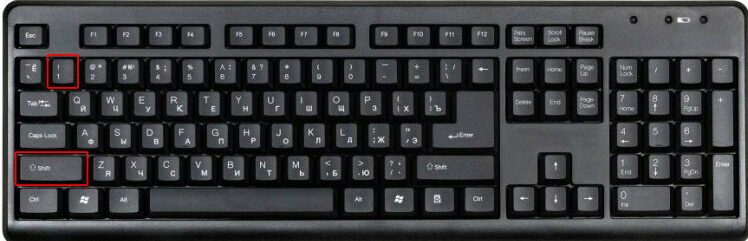
البته میتوانید بعد از ذخیره فایل با فرمت html. از کلید !
(Exclamation mark) و سپس کلید Tab را بزنید.