مقدمه
امروزه وب بزرگ ترین بستر اشتراک گذاری اطلاعات در سراسر دنیا است.
با استفاده از وب میتوانید ایدهها و نظراتتان را در اختیار تمام جهان قرار دهید.
همچنین میتوانید با دیگران ارتباط برقرار کنید و فعالیتهای علمی و در آینده فعالیتهای تجاری و خرید و فروش کالا انجام دهید!
در وب شما میتوانید بهترین ایدههایتان را پیادهسازی کنید و تمام خلاقیت خود را به خرج دهید تا وب سایتهای قدرتمند و ارزشمند طراحی کنید تا مشغول کار و تعامل شوید.

آشنایی با مفاهیم اولیه
برای شروع کار ویدئو زیر را با دقت تماشا کنید! و به سوالات زیر پاسخ دهید.
۱- اینترنت چیست و چند کاربرد آن را نام ببرید؟
۲- وب چیست؟
۳- میزبان وب چیست؟
۴- نقش آدرس وب سایتها چیست؟
۵- چگونه وب سایتها نوشته و طراحی میشوند؟
۶- برای دیدن وب سایتها از چه برنامهای استفاده میشود؟
۷- ویژگی که وب را منحصر به فرد کرده است چیست؟
۸- پدر وب چه کسی بود؟
وب چطور کار میکند؟
برای شروع، اول باید یک قدم به عقب برگردیم و به این موضوع فکر کنیم که اصلاً وب چطور کار میکند؟
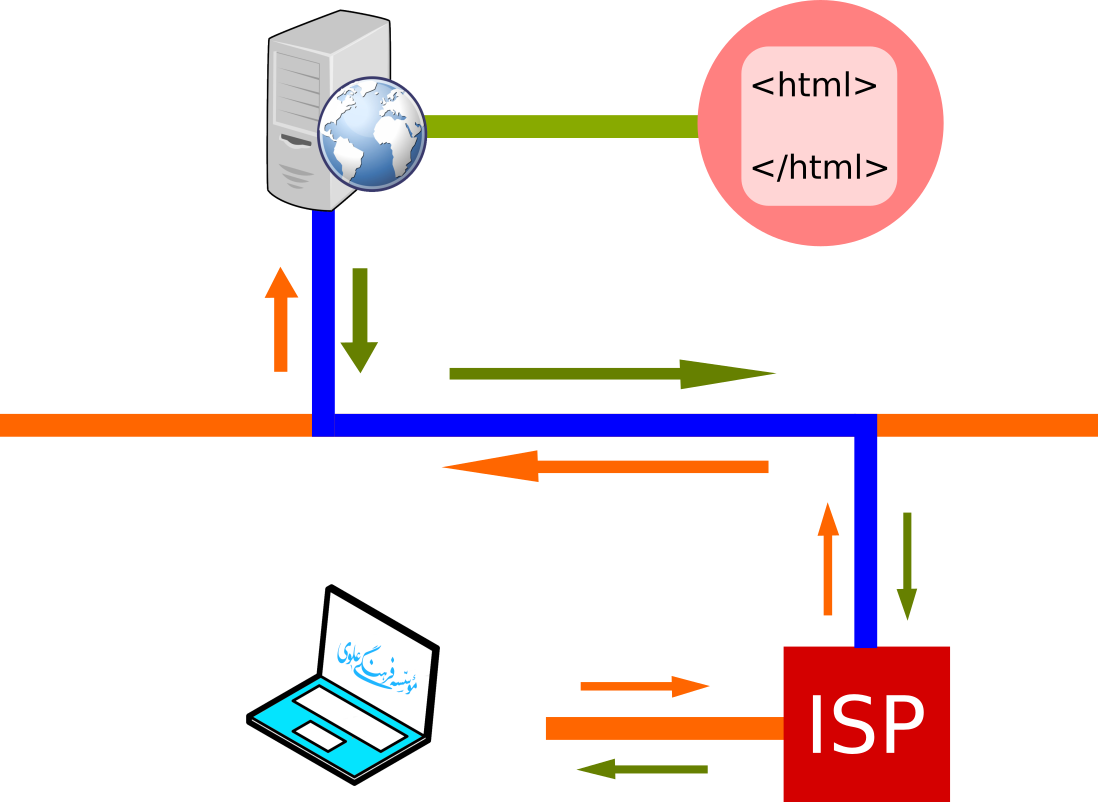
وقتی دو کامپیوتر، به اینترنت (خط نارنجی رنگ در تصویر پایین) وصل میشوند، میتوانند با هم صحبت کنند.
در تصویر زیر شکل کیس که تماشا میکنید یک سِرور (server) است.
تعریف سِرور:
یک کامپیوتر مخصوص است که مستقیماً و همیشه به اینترنت متصل بوده و فایلهای وب سایت را در خودش نگهداری میکند.

کامپیوتری که شما داخل خانه و یا مدرسه از آن استفاده میکنید، سِرور نیستند چون مستقیم به اینترنت وصل نمیشوند.
بلکه از طریق یک واسطه با نام تأمین کننده سرویس اینترنت یا همان ISP که مخفف Internet Service Provider که در تصویر مشاهده میکنید، به اینترنت وصل میشوند.
ISP شرکتهایی هستند که کامپیوتر شما را با استفاده از خط تلفن یا روشهای دیگر، به اینترنت وصل میکنند (مثل پارس آنلاین، شاتل یا دیگر شرکتها)
محتوای یک سایت (یعنی همهی چیزهایی که در یک سایت وجود دارد مانند تصاویر، ویدئوها، صداها و…) توسط یک سری قوانین که کامپیوترها متوجه میشوند و آن را برای ما ترجمه میکنند، ایجاد شده است؛ مثل رمزی صحبت کردن.
ان شاءالله ما در این سری آموزشهایمان قصد داریم از راز و رمز قوانین بین کامپیوترها برای طراحی سایت پرده برداشته و آن را برای شما آشکار کنیم!
در تصویر بالا، مرورگر موجود روی لپتاپ از سِرور موسسه فرهنگی علوی درخواست میکند تا سایت www.alavischool.ir را نمایش دهد.
سپس سِرور، فایلهای درخواستی را به کامپیوتر مشتری (client) ارسال میکند و مرورگر آن را رمزگشایی کرده و نمایش میدهد؛ این اتفاقات خیلی سریع و در چند صدم ثانیه انجام میشوند.
شاید برایتان سوال شده باشد که مرورگر چیست؟
مرورگرها، نرم افزارهایی هستند که در کامپیوتر شما نصب شده و با استفاده از آنها می توانید سایتهای اینترنتی را ببینید.
گوگل کروم، فایرفاکس، سافاری مرورگرهای معروفی هستند که شما حتماً یکی از آنها را داخل کامپیوترتان نصب دارید.

پس اگر ما یک سایت را در کامپیوتر خودمان بنویسیم نمیتوانیم انتظار داشته باشیم بقیه افراد آن را ببینند.
برای این کار باید آن را روی یک سِرور قرار دهیم تا بقیه افراد بتوانند از طریق اینترنت آن را تماشا کنند.
HTML چیست؟
HTML در سال ۱۹۸۹ توسط آقای تیم برنز لی (Tim Berners-Lee) مطرح شد. زمانیکه انتقال اطلاعات بین اجزای درون یک شبکه بزرگ به شکل متنهای ساده بود!
زمانیکه انتقال اطلاعات بین اجزای درون یک شبکه بزرگ به شکل متنهای ساده بود!
یعنی وقتی ما یک داده را از یک کامپیوتر دیگر میخواستیم دریافت کنیم، درخواست و آدرس آن فایل را میدادیم و آن فایل در قالب یک متن ساده برای ما ارسال میشد و آن متن هیچ فرمت بندی و در واقع شکل خاصی نداشت و تنها متن خالی بود!
ایشان در آن زمان مطرح کردند که ما میتوانیم از یک ساختار استفاده کنیم که دادههایمان را که بین کامپیوترهای شبکه منتقل میشود، هنگامی که به ما میرسد با یک ظاهر مناسبتری نمایش داده شوند؛ که نتیجه اش شد ایجاد زبان HTML.

HTML یک زبان نشانه گذاری است. یعنی چی؟ زبان نشانه گذاری با زبانهای برنامه نویسی متفاوت است.
در زبانهای برنامه نویسی شما یکسری ساختارها دارید مانند شرطها، حلقهها، متغیرها و… که منطق پیاده سازی دارید.
در صورتیکه در زبانهای نشانهگذاری، همانطور که از اسمش مشخص است یکسری نشانه یا نماد را معین میکنند که اگر از آن استفاده کنید در سمت مقابل (یعنی در مرورگر) ظاهر آن شکل خاصی میشود.
 مثلاً اگر یک تگ table در زبان html قرار دهید در صفحه وب شما یک جدول خواهید دید.
مثلاً اگر یک تگ table در زبان html قرار دهید در صفحه وب شما یک جدول خواهید دید.
اگر تگ img استفاده کنید در سمت وب سایت شما یک عکس مشاهده خواهید کرد. به همین منظور میگوییم html یک زبان نشانهگذاری است.
یعنی یکسری تگهای html داریم و صرفاً باید بدانیم هر کدام از این تگها چه معنا و کاربردی دارند. و زمانیکه از آنها استفاده میکنیم در سمت مرورگر معادل چه ظاهری است به چه شکل نمایش داده میشود.
به همین منظور به اینگونه زبانها Markup Language میگویند. (Markup به معنی نماد، نشانه است)

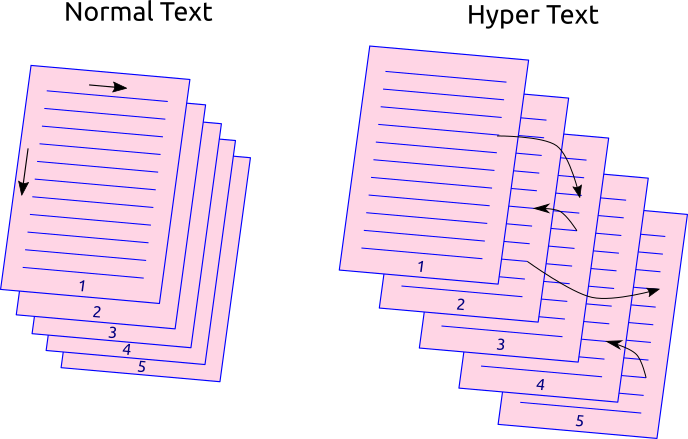
HTML مخفف عبارت Hyper Text Markup Language به معنی زبان نشانه گذاری اَبَر (یا فرا) متن است.
منظور از اَبَر (یا فرا) متن این است که ما در html متن خالی نداریم، میتواند ترکیبی از لینکها، جداول، تصاویر، ویدئوها و… باشد.
به همین دلیل از این اصطلاح استفاده شده است.

همانطور که گفتیم یک زبان نشانه گذاری مجموعهای از نمادها را در بر میگیرد که در زبان html به آنها tag میگوییم.
و کاربرد هر کدام از این tag ها مشخص است که در سمت مرورگر چه ظاهری را به شما نمایش میدهد.
اجزای موجود در صفحات وب در پس زمینه از انواع tags html هستند.
ان شاءالله در فصلهای آینده این موضوع را خیلی بهتر و کاربردیتر متوجه خواهید شد.
هر تگی از html قسمت خواستی از صفحه وب سایت را مشخص میکند. که در مورد هر کدام از آنها در آینده به صورت جزئی و دقیق صحبت خواهیم کرد.

فایلهای HTML باید فرمت html. یا htm. داشته باشند.
یعنی اگر شما بخواهید یک فایل HTML داشته باشید تنها کافی است یک فایل متنی ساده بسازید و پسوند آن را html. بگذارید.
برای اینکه ما استانداردی داشته باشیم در طول دوره تمام فایلهایی که میسازیم را در قالب html. ذخیره خواهیم کرد.
نکات ضروریِ شروع کار در طراحی وب
۱- خدمتگزار وب ( Web Server ) به جهت نمایش وب سایتتان برای همه افراد بر روی اینترنت نیازمند فضایی هستید که بتوانید فایلهایتان مانند صدا، ویدئو، نوشته و… را آنجا نگهداری کنید؛ اصطلاحاً به آن میزبانی یا هاستینگ ( Hosting ) میگویند. شرکتهایی هستند که این خدمات را ارائه میدهند.
به جهت نمایش وب سایتتان برای همه افراد بر روی اینترنت نیازمند فضایی هستید که بتوانید فایلهایتان مانند صدا، ویدئو، نوشته و… را آنجا نگهداری کنید؛ اصطلاحاً به آن میزبانی یا هاستینگ ( Hosting ) میگویند. شرکتهایی هستند که این خدمات را ارائه میدهند.
برای مدیریت و انجام امور هاستینگ روی server میتوان یکی از نرم افزارهای زیر را نصب کرد.
- Apache
- Nginx
- IIS
- …
هر کدام از این برنامهها مزایایی مانند سرعت، امنیت و قابلیتهایی دیگری دارند که باعث استفاده میشود.
۲- مرورگر ( Browser )
نرم افزارهایی هستند که در کامپیوتر شما نصب شده و با استفاده از آنها می توانید سایتهای اینترنتی را ببینید. که برخی از آنها عبارتند از:

- Google Chrome
- Mozilla Firefox
- Safari
- Opera
- Microsoft Edge
- …
هر کدام از این برنامهها امکانات و مزایایی دارند که باعث انتخاب کاربران و استفاده از آنها میشود.
این آمار به شما میزان فراوانی استفاده هر کدام از مرورگرها را در دنیا نشان میدهد!
برای دانلود نسخه اصلی و نهایی هر مرورگر میتوانید به سایت اصلی هر کدام از این برنامهها مراجعه کنید.
همچنین سعی کنید همیشه آخرین ورژن (به روز ترین) را داشته باشید تا در زمان استفاده با مشکلی مواجه نشوید.
وب سایت ایده آل باید با همه مرورگرها سازگار باشد و مطالبش را به درستی نمایش دهد و چیدمان آن بهم نخورد.
۳- برنامه ویرایشگر متن (Editor)
برای ساخت فایل با فرمت html. میتوانید با انواع برنامههای ویرایشگر متن که اصطلاحاً به آنها Editor میگویند، از سادهترین تا پیشرفتهترین استفاده کنید. مانند:
- NotePad
- ++ Notepad
- gedit
- Atom
- Visual Studio Code ✅
- Adobe Dream weaver
- …
در این دوره آموزشی از برنامه Visual Studio code استفاده میکنیم.
با توجه به مشخصات سیستمتان نرم افزار را دانلود و نصب کنید.
بیشتر بدانید:
در ویدئو زیر یکی از ویژگیهای جالب در Editor به نام Notepadqq را میبینید؛ آیا متوجه این ویژگی جالب شُدید؟!

البته این ویژگی در برنامه Visual Studio code نیز وجود دارد!
تحقیق کنید به چه صورت امکان پذیر است؟
در برنامه Visual Studio code با گرفتن دکمهی alt و کلیک در هر خط میتوانید این کار را انجام دهید.
از نرم افزار word نمیتوان استفاده کرد زیرا آن صرفاً یک برنامه واژه پرداز است.
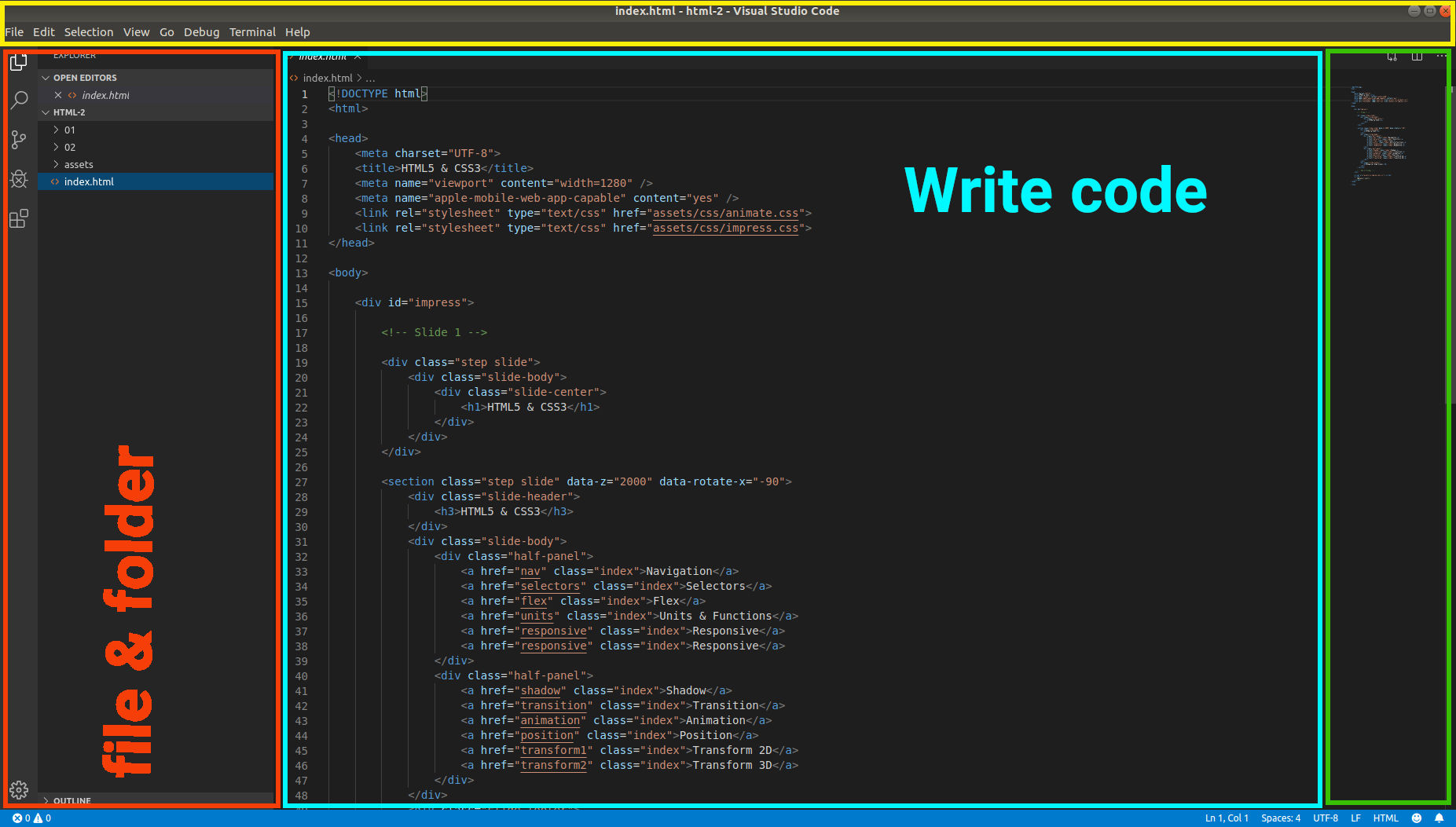
آشنایی با محیط برنامهی Visual Studio code
برای تغییر رنگ و ظاهر محیط کار برنامه میتوانید از مسیر زیر اقدام کنید:
File > Preference > Color Theme
برای تماشای دقیق ویدئوهای زیر آنها را تمام صفحه (Full screen) کنید.
باز کردن فایل (Open File)
باز کردن پوشه (Open Folder)
ایجاد فایل (Create File)
ایجاد پوشه (Create Folder)
تمرین ۱
- برای شروع کار ابتدا به سایت ایرنیک مراجعه کرده و با کمک پدر یا مادر، دامنه مورد نظرتان را سفارش داده و تهیه کنید.
- جهت راهنمایی برای ثبت دامنه میتوانید دو لینک آموزشی زیر را مطالعه و تماشا کنید.
- راهنمای ثبت نام در ایرنیک
- ویدئوی آموزشی
تمرین ۲
-
برنامه Visual Studio code را دانلود و نصب کنید.
-
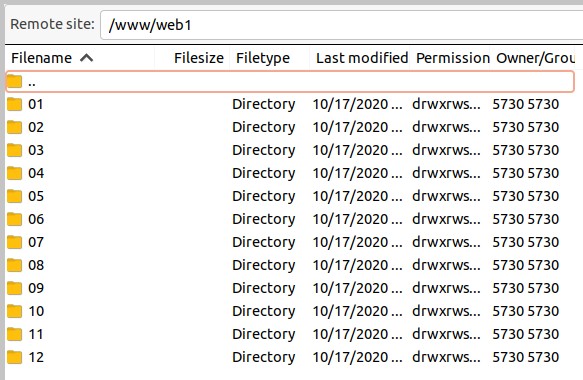
روی کامپیوترتان پوشهای به نام web1 بسازید.
-
حالا در آن پوشه، ۱۲ فلدر (به تعداد جلسات) مانند زیر بسازید. یعنی از 01-02-03 . . . 10-11-12

تمرین ۳
- در مسیر web1/01 فایلی با نام p1.html بسازید.
- در آن نام و نام خانوادگی خود را به صورت انگلیسی تایپ و در پایان ذخیره (ctrl+s) کنید.
- فایلی که ساختهاید را با یک مرورگر باز کنید!
- به شما تبریک میگوییم اولین صفحه را طراحی کردید.?
برای آن که سایتمان را روی اینترنت قرار دهیم و دیگران هم بتوانند ببینند، نیاز است هاست و دامنه داشته باشید.

