مقدمه
در این فصل میخواهیم در مورد کلاس – Class یکی از ویژگیهای CSS، قوانین به کاربردن CSS، مسیرها و تقسیمبندی فایلها که بسیار مهم و کاربردی هستند صحبت کنیم؛
کلاس در css چیست؟
یکی از ویژگیهای css استفاده از کلاس جهت تعریف استایلدهی برای اِلمنتهای موجود در صفحات وب است.
توسط ویژگی class اِلمنتها را دستهبندی کرده و در شکلدهی ظاهری تگهای html استفاده میشود؛
نکاتی در ساختار نوشتن class
- برای تعریف کلاس در css از علامت doc – نقطه (.) استفاده میشود.
- هنگام استفاده در فایل html علامت dot را نمیگذاریم!
- یک اِلمنت میتواند همزمان چندین کلاس داشته باشد.

جهت درک بهتر ساختار نوشتن class به مثال زیر توجه کنید.
html
<p class="per">این یک پاراگراف است.</p>
<p class="eng">This is a paragraph.</p>
css
.per {
direction: rtl;
text-align: right;
font-family: Vazir, sans-serif;
}
.eng {
direction: ltr;
text-align: left;
font-family: Verdana, sans-serif;
}همانطور که ملاحظه کردید در مثال بالا با استفاده از ویژگی کلاس در css برای دو پاراگراف ویژگیهای متفاوتی تعریف شده است.
Inherit – ارث بری
در طراحی صفحات وب مفهومی به عنوان Inherit – ارث بری داریم.

برای درک این مفهوم اینجا کلیک کنید، سپس به قسمت source رفته و css آن را مورد تحلیل و بررسی قرار دهید.
اگر متوجه شده باشید نکته قابل تأمل در مثال بالا این است که در قسمت css ما برای تگ ul ویژگیهایی در نظر گرفتهایم ولی این ویژگیها به فرزند آن یعنی تگ li نیز به ارث رسیده است؛ یعنی رنگ و جهت را گرفته است.
قوانین به کاربردن css
گاهی اوقات در طراحی وب از همهی مدلهای نوشتن css استفاده کردهاید ولی نتیجه خروجی مناسب و مطلوب شما نبوده است.
حتی با ابزار inspect آن را مورد تحلیل و بررسی قرار دادهاید و مشکل را متوجه نشدهاید!
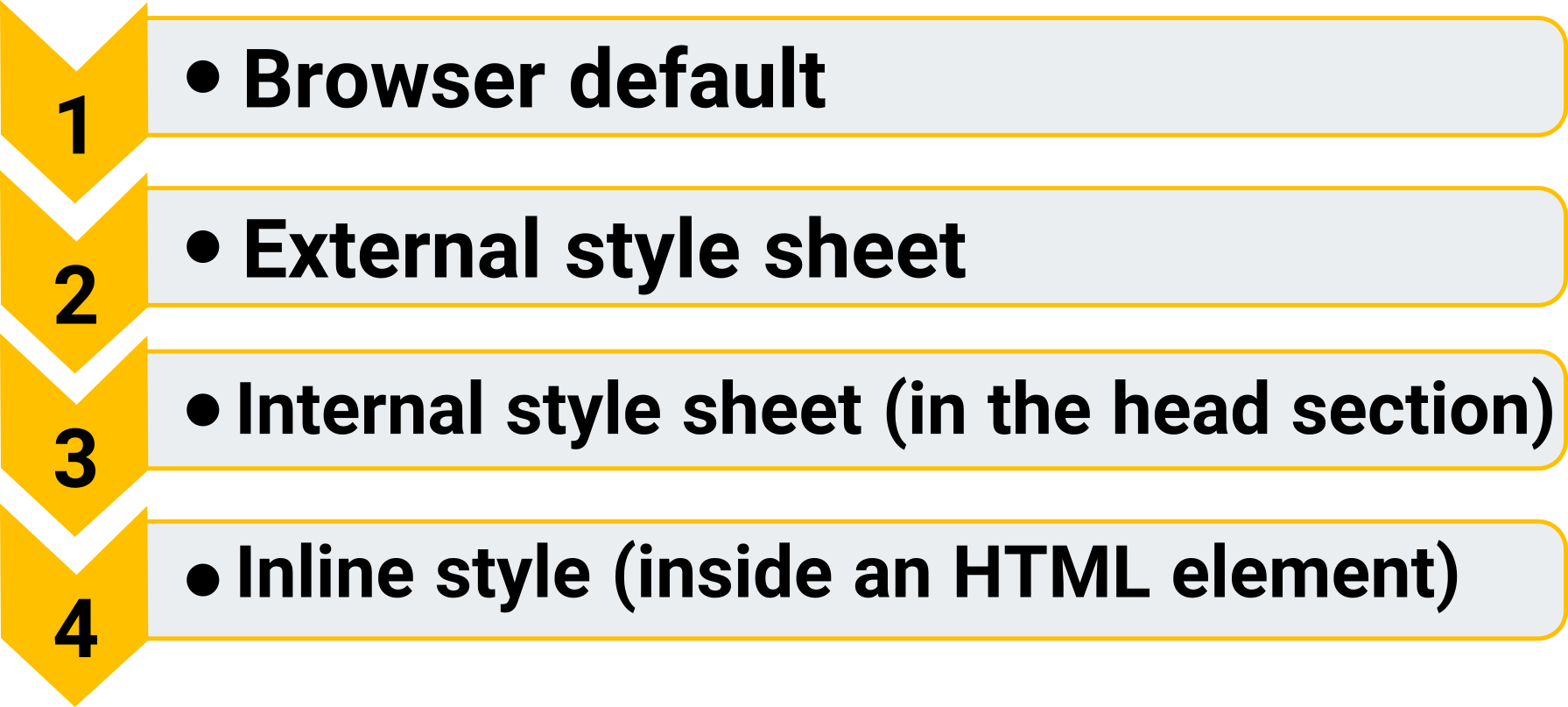
نکته مهم در اینجا این است که ترتیب اِعمال قوانین css بر روی اِلمنتها را باید بدانید؛ این ترتیب به شرح زیر است:

یعنی ابتدا پیشفرضهای مرورگر، سپس CSS External و بعد از آن CSS Internal و در نهایت Inline میباشد.
توجه شما را به چند نکته مهم و قابل تأمل در css جلب میکنم.
Last Rule – آخرین دستور
فرض کنید در CSS چند دستور مشابه داشته باشید، بنظرتان کدام اِعمال خواهد شد؟
css
p {
color: blue;
}
p {
color: red;
}پاسخ: اگر چند دستور مشابه داشته باشیم، دستور آخر اجرا میشود.
Specificity – اختصاصی
فرض کنید در CSS به اِلمنتی ویژگی دادهاید و این ویژگی به فرزندان آن به ارث میرسد؛
ولی شما میخواهید ویژگی اختصاصی به فرزندان بدهید یعنی آن را از ارث محروم کنید?
برای این کار باید در قسمت css با توجه به سِلکتورهایی که معرفی کردهایم یا با استفاده از id یا class ویژگی اختصاصی را به اِلمنت مورد نظرتان اِعمال کنید.

برای درک این نکته اینجا کلیک کنید، سپس به قسمت source رفته و css آن را مورد تحلیل و بررسی قرار دهید.
css
li {
color: blue;
}
ul {
color: red;
}در مثال بالا در قسمت css ما برای تگ ul ویژگیهایی در نظر گرفتهایم ولی این ویژگیها به فرزند آن یعنی تگ li نیز به ارث میرسد. ولی ما آن را میخواهیم از ارث محروم کرده و به آن ویژگیدیگری خودمان به صورت اختصاصی اِعمال کنیم به همین دلیل رنگ li ها به آبی تغییر کرد.
Important – مهم
با نوشتن عبارت important! بعد از هر ویژگی در css اهمیت اجرای این دستور را میرسانید.
در مثال پایین با توجه به اینکه h3 آخری باید اِعمال شود ولی به دلیل نوشتن عبارت important! جلوی ویژگی آن باعث اهمیت و اجرا شدن h3 ابتدایی نسبت به دستور آخری خواهد شد.
css
h3 {
color: blue; !important
}
h3 {
color: red;
}مسیر – Path

در پروژههای بزرگ طراحی وب برنامهنویسان معمولاً به جهت اینکه فایلهایشان (تصاویر، صداها، ویدئوها، فایلهای html، css، javascript) با هم در یک مسیر نباشند که باعث سردرگمی و بی نظمی نشوند آنها را در پوشههای خاصی دستهبندی کرده و قرار میدهند.
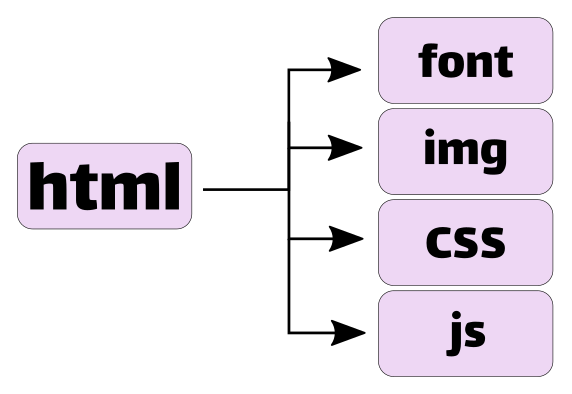
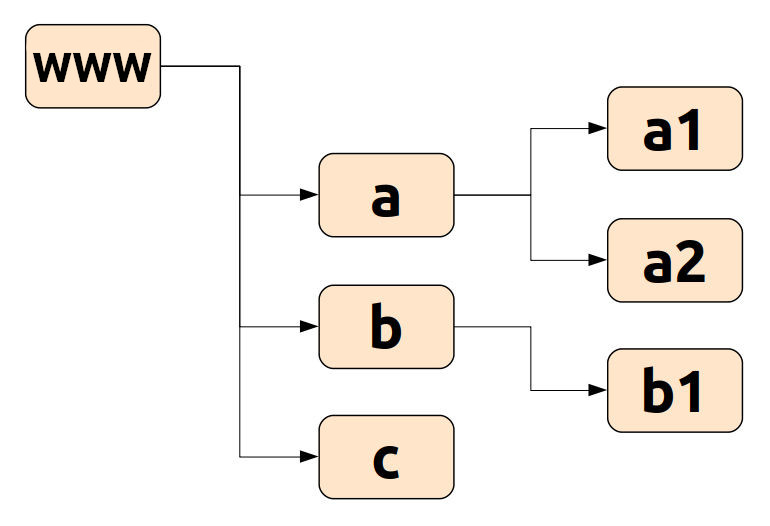
برای نمونه معمولاً چنین تقسیم بندیانجام میشود.
بعد از این دسته بندی اطلاعات چگونه میتوانیم به فلدرها و فایلهای درون آنها دسترسی داشته باشیم؟
یعنی مثلاً چگونه آدرس یک عکس یا لینک به یک صفحه دیگری را بدهیم؟
درخت فهرست – Directory Tree

- Parent Directory (..) دایرکتوری قبل
- Child Directory (name) دایرکتوری بعد
- Current Directory (.) دایرکتوری جاری
- Directory Separator (/) جداکننده بین دایرکتوریها
به جهت آدرس دهی و نحوه رسیدن به فلدرها و فایلهای مورد نظر در پوشه خاصی دانستن نکات بالا ضروری است.
به دو صورت آدرس دهی داریم:
۱- آدرسدهی مطلق – Absolute Path
این نوع آدرسدهی مانند آدرس پستی میباشد.
فرض کنید شخصی خارج از تهران میخواهد برای مدیریت دبیرستان نیکپرور نامهای ارسال کند؛ او روی نامه آدرس کامل را یادداشت میکند. یعنی در قسمت آدرس گیرنده این چنین مینویسد:
تهران، خیابان ابن سینا، کوچه استقلال،کوچه امین الدوله، پلاک ۳

مثال:
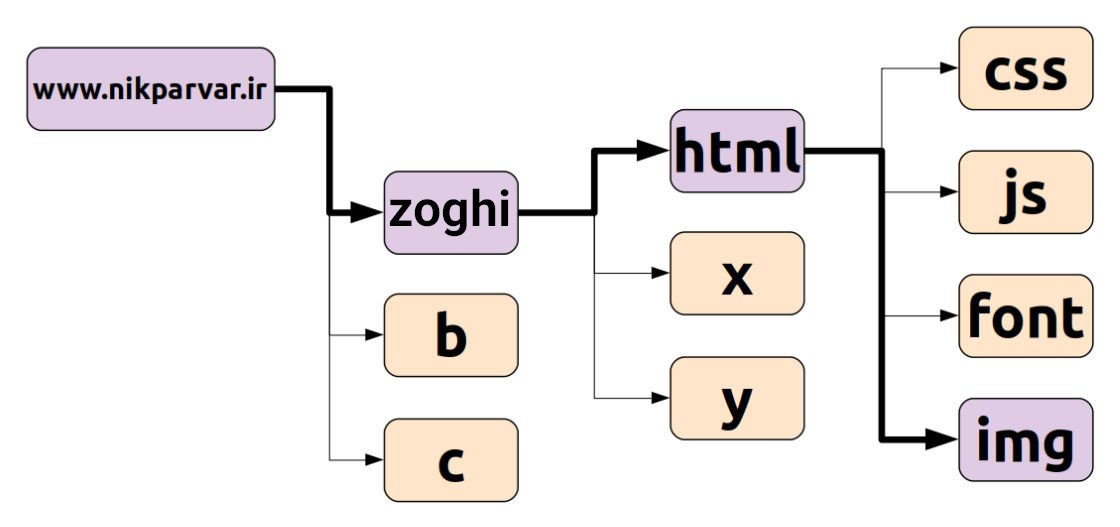
با توجه به تصویر بالا آدرس کامل (مطلق) پوشه img را چگونه میتوانیم بدهیم؟
پاسخ:
www.nikparvar.ir/zoghi/html/img
همانطور که ملاحظه میکنید برای جدا کردن هر پوشه از علامت / استفاده میشود.
۲- آدرسدهی نسبی – Relative Path
در این نوع آدرسدهی شما بر اساس جایی که قرار گرفتهاید آدرس مقصد را میگویید.
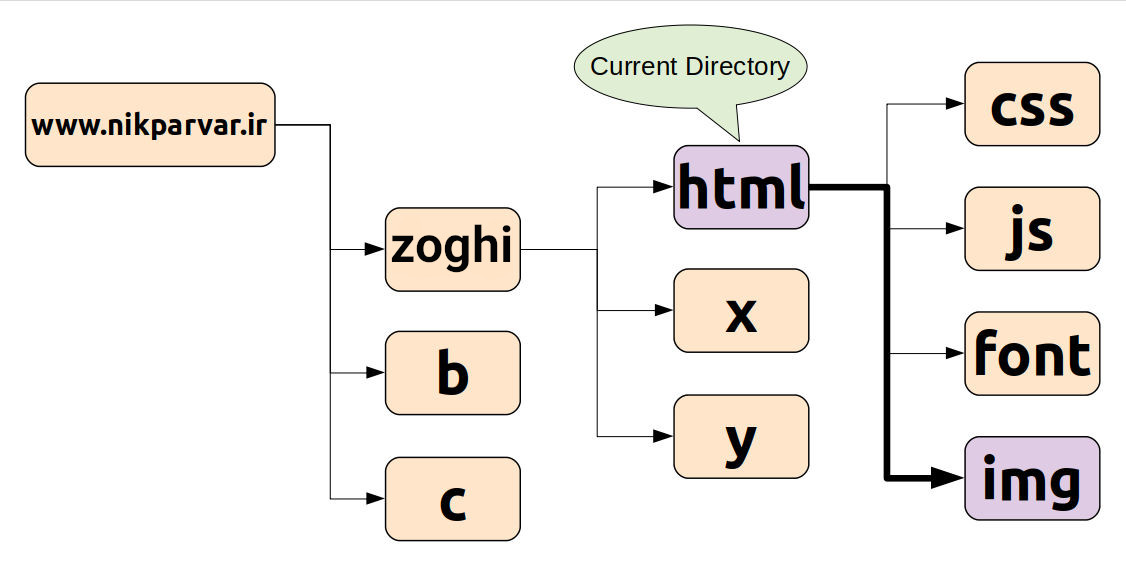
مثال۱: current Directory یعنی دایرکتوری جاری، یعنی الان اینجا قرار داریم.
با توجه به عکس زیر در html قرار داریم و میخواهیم به img برویم.
آدرس نسبی آن به چه صورت میباشد؟
html / img

مثال۲:
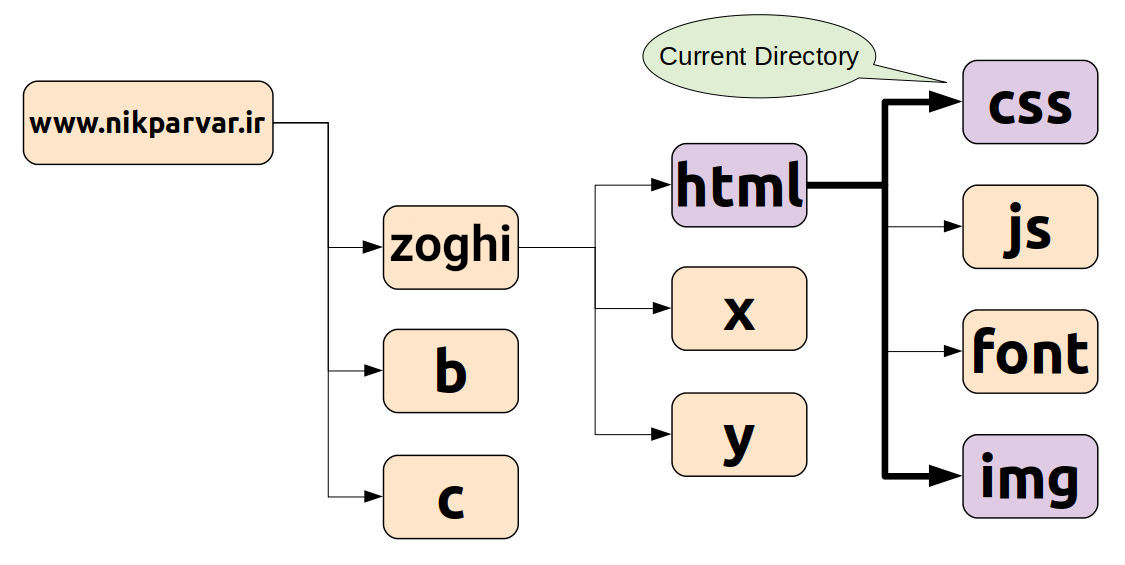
با توجه به عکس زیر در css قرار داریم و میخواهیم به img برویم.
آدرس نسبی آن به چه صورت میباشد؟
.. / img
ابتدا باید یک پوشه به عقب برگردیم ( .. ) سپس وارد img شویم.

پروژه پایانی
با توجه به مطالب بیان شده در طول این دوازده فصل، برای انجام پروژه پایانی این ویدئو را تماشا کنید.
