مقدمه
در این فصل میخواهیم در مورد تیبِل- Table یعنی جدول در صفحات وب و سِلکتورهای شِبه کلاس۲ که بسیار مهم و کاربردی هستند صحبت کنیم؛
تیبِل- Table
به مجموعهای از اطلاعات که بصورت رُو – Row یعنی سطر و
کٰلِم–column یعنی ستون در کنار یکدیگر تنظیم شدهاند جدول میگویند.
جداول یکی از بهترین روشهای ارائه و درک سریع اطلاعات میباشد.
در زبان نشانهگذاری html و بطور کلی در طراحی یک صفحهی وب میتوانیم به راحتی از جدولها استفاده نماییم و آنها را ایجاد کنیم؛
html
<!DOCKTYPE html>
<html dir="rtl">
<head>
<title>table</title>
</head>
<body style=background:#fff;>
<table>
<tr>
<td> حسین </td>
<td> احمدی </td>
<td> ۱۹ </td>
</tr>
<tr>
<td> محمود </td>
<td> جواهری </td>
<td> ۲۰ </td>
</tr>
<tr>
<td> کمال </td>
<td> روغنی </td>
<td> ۱۸ </td>
</tr>
</table>
</body>
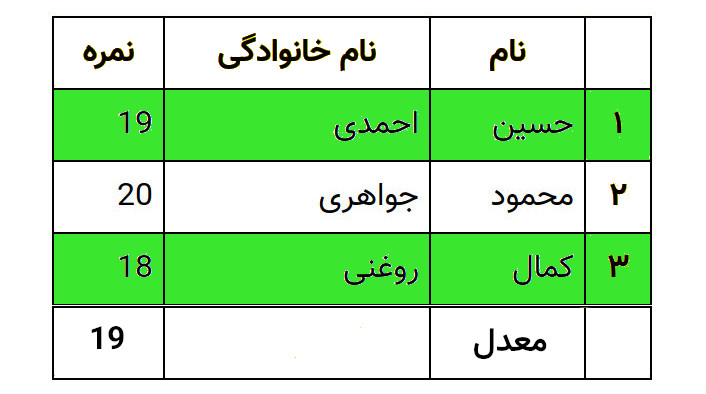
</html>خروجی کدهای بالا:
سینتکتس تیبِل – Syntax a Table
ساختار جدول:
تگ <table> ابتدا و انتهای یک جدول در html را مشخص میکند.
html
<table>
.
.
.
</table>رُو - Row
تگ <tr> ابتدا و انتهای یک سطر یا ردیف را مشخص میکند.
html
<table>
<tr>
. . .
</tr>
<tr>
. . .
</tr>
</table>سِل نرمال – Cell Normal
تگ <td> ابتدا و انتهای یک سلول عادی را مشخص میکند.
html
<table>
<tr>
<td>
. . .
</td>
</tr>
<tr>
<td>
. . .
</td>
</tr>
</table>سِل هِدر – Cell Header
تگ <th> ابتدا و انتهای یک سلول شاخص را مشخص میکند؛
مطالب بین این تگ وسط چین (center) و ضخیم (bold) میباشند.
html
<table>
<tr>
<th>
. . .
</th>
</tr>
<tr>
<td>
. . .
</td>
</tr>
</table>نکته کاربردی:
جهت مشاهده کامل مثالهای طراحی شده در ادامهٔ درس، ابتدا داخل کادر آن کلیک راست کرده سپس با توجه با مرورگرتان مسیر مورد نظر را انجام دهید.
گوگل کروم:
بعد از کلیک راست کردن گزینه View Frame Source را بزنید؛ در قسمت Address bar ابتدای آدرس یعنی عبارت :view-source را پاک کرده و Enter کنید.فایرفاکس:
بعد از کلیک راست کردن گزینه This Frame > Open Frame in New Tab را بزنید؛
برای تحلیل و بررسی در نحوه نوشتن CSS میتوانید Source آن را مشاهده کنید.
تیبِل بوردر – Table Borders
حاشیه جداول:
با استفاده از دستورات css میتوانید حاشیه برای جدول و سلولها تعیین کنید.
CSS
table, th, td {
border: 1px solid black;
}بوردر کُلَپْس – Border Collapse
فروپاشی حاشیه:
با استفاده از ویژگی border-collapse در css میتوانید حاشیه سلولها را با حاشیه جدول ادغام کنید.
مقدار این ویژگی به صورت پیشفرض سِپریتور- separate است. یعنی اگر این ویژگی را ننویسید به صورت سِپریتور عمل میشود.
CSS در حالت پیشفرض:
table {
border-collapse: separate; /* Default */
}
table, th, td {
border: 1px solid black;
}خروجی:
CSS در حالت کُلَپْس:
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}خروجی:
نکته: به خطوط اطراف جدول و سلولهای در مثالهای بالا توجه کنید.
بوردر اِسْپِیسینگ – Border Spacing
فضای حاشیه:
برای ایجاد فضا بین سلولها در جدول از ویژگی border-spacing در css میتوان استفاده کرد.
نکته:
یادتان باشد، جهت کار کردن این دستور باید مقدار border-collapse به صورت پیشفرض یعنی separate باشد.
CSS
table {
border-collapse: separate;
}
table, th, td {
border: 1px solid black;
border-spacing: 10px;
}نکته: مقدار ویژگی border-spacing به صورت پیشفرض 2px است.
سِل بوردر – Cell Borders
حاشیههای سلول:
جهت تغییر نوع، رنگ، ضخامت و … در حاشیه سلولها به صورت زیر میتوان عمل کرد.

مثال۱:
table {
border-collapse: separate;
border-spacing: 10px;
border: 5px solid blue;
}
th, td {
border: 2px solid red;
width: 500px;
}خروجی:
مثال۲:
table {
border-collapse: separate;
border-spacing: 10px;
border: none;
}
th, td {
border: 2px solid red;
border-radius: 50%;
width: 500px;
}خروجی:
سودو کِلَس – Pseudo Class
سِلکتورهای شِبه کلاس:
فصل گذشته تعدادی از این نوع سِلکتورها را معرفی کردیم؛
در اینجا تعداد دیگری از آنها را بررسی و کاربردشان را بیان خواهیم کرد.
:first-child
زمانیکه بخواهید تنها اِلمنتی که خودش اولین فرزند یک اِلمنت دیگر در صفحه میباشد را انتخاب و استایل دهی کنید، از دستور first-child: استفاده کنید.
در مثال زیر اولین اِلمنت <tr> که در صفحه وجود دارد انتخاب شده و استایل دهی میشود.
CSS
tr:first-child {
background: red;
}
:last-child
برای انتخاب و استایلدهی به اِلمنتی که خودش آخرین فرزند یک اِلمنت دیگر است، از دستور last-child: استفاده میشود.
در مثال زیر آخرین اِلمنت <tr> که در صفحه وجود دارد انتخاب شده و استایل دهی میشود.
CSS
tr:last-child {
background: red;
}
:nth-child(n)
زمانیکه بخواهید به ترتیب مورد نظرتان، یکی از اِلمنتها را برای استایلدهی انتخاب کرده و استفاده کنید؛
با این دستور (nth-child(n: چنین کاری میتوان انجام داد.
n یک عدد مثبت است و اِلمنت مورد نظر شما نیز توسط همین عدد انتخاب میشود.
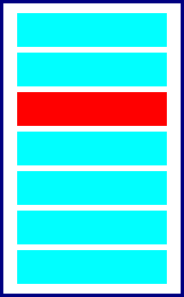
در مثال زیر سومین اِلمنت <tr> که در صفحه وجود دارد انتخاب شده و استایل دهی میشود.
CSS
tr:nth-child(3) {
background: red;
}
:nth-last-child(n)
این سِلکتور مانند سِلکتور (nth-child(n: عمل می کند.
با این تفاوت که ترتیب انتخاب اِلمنت از آخرین فرزند انجام میشود.
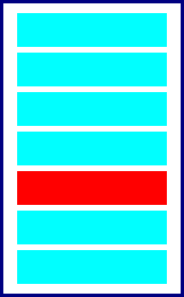
در مثال زیر سومین اِلمنت <tr> از آخر که در صفحه وجود دارد انتخاب شده و استایل دهی میشود.
CSS
tr:nth-last-child(3) {
background: red;
}
:nth-child(odd)
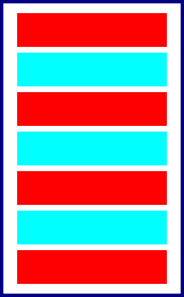
معمولاً از این سِلکتور در جداول استفاده میشود؛ استفاده از کلمه کلیدی odd به معنای فرد است.
در مثال زیر پشت زمینه سطرهای فرد (۱و۳و۵و۷) به رنگ قرمز در آمدهاند.
CSS
tr:nth-child(odd) {
background: red;
}
:nth-child(even)
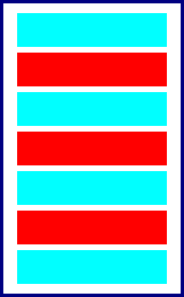
کلمه کلیدی even به معنای زوج است.
در مثال زیر پشت زمینه سطرهای زوج (۲و۴و۶و۸) به رنگ قرمز در آمدهاند.
CSS
tr:nth-child(even) {
background: red;
}
:nth-child(n+x)
معمولاً از این سِلکتور در جداول استفاده میشود؛
در مثال زیر یعنی از x به بعد (x=3) پشت زمینه سطرها به رنگ قرمز باشند.
CSS
tr:nth-child(n+3) {
background: red;
}
:nth-child(-n+x)
در مثال زیر یعنی از x به قبل (x=3) پشت زمینه سطرها به رنگ قرمز باشند.
CSS
tr:nth-child(-n+3) {
background: red;
}
ابتدا روی سؤال زیر فکر کنید سپس ادامه آن را مطالعه کنید.
سؤال:
چگونه میتوانیم در انتخاب بخشی از عناصر موجود در صفحه محدودیت ایجاد کنیم؟
برای پاسخ به این سؤال آن را از دو جنبه اِلمنت و پَرِنت مورد بررسی قرار میدهیم.
- اِلمنت
بدون فاصله قبل از دو نقطه (:) نام اِلمنت مورد نظر نوشته شود.
نکته:
اگر نوع اِلمنت مشخص نشود، سِلکتور Asterisk (*) در نظر گرفته میشود یعنی روی همه اثر میکند.
- پَرِنت
بدون فاصله با علامت اِسْپِیس یا بزرگتر قبل از نام اِلمنت نوشته میشود.

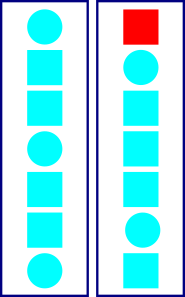
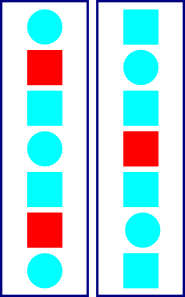
مثال۱:
دو صفحه طراحی شدهٔ مجزا را مشاهده میکنید.
حال میخواهیم اولین فرزند که از نوع اِلمنت مربع است را انتخاب کنیم؛ چگونه باید سِلکتور مورد نظر را نوشت؟

پاسخ:
CSS
■:first-child {
background: red;
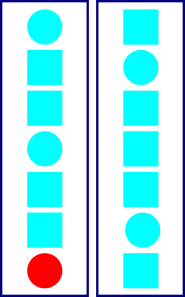
}مثال۲:
دو صفحه طراحی شدهٔ مجزا را مشاهده میکنید.
حال میخواهیم آخرین فرزند که از نوع اِلمنت دایره است را انتخاب کنیم؛ چگونه باید سِلکتور مورد نظر را نوشت؟

پاسخ:
CSS
●:last-child {
background: red;
}مثال۳:
دو صفحه طراحی شدهٔ مجزا را مشاهده میکنید.
حال میخواهیم فرزندان زوج که از نوع اِلمنت مربع هستند را انتخاب کنیم؛ چگونه باید سِلکتور مورد نظر را نوشت؟

پاسخ:
CSS
■:nth-child(event) {
background: red;
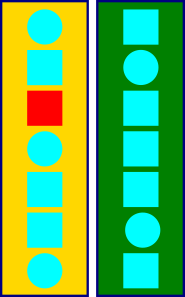
}مثال۴
دو صفحه طراحی شدهٔ مجزا را مشاهده میکنید.
حال میخواهیم فرزند سوم از والدی (پَرِنتی) که رنگ زمینهٔ طلایی دارد را انتخاب کنیم؛ چگونه باید سِلکتور مورد نظر را نوشت؟

پاسخ:
CSS
gold>■:nth-child(3) {
background: red;
}تمرین ۱
- جدولی مطابق شکل زیر طراحی کنید.
- اطلاعات آن را به سلیقه خودتان پر کنید.
- آن را با نام p1.html در پوشه مربوطه ذخیره کنید.

تمرین ۲
- تمرین قبلی را باز کرده و رنگ ستون اول آن را مطابق تصویر زیر کنید.
- آن را با نام p2.html در پوشه مربوطه ذخیره کنید.

تمرین ۳
- تمرین اول را باز کنید و سطری در آخر آن ایجا بفرمایید و رنگ آن را مطابق تصویر کنید.
- آن را با نام p3.html در پوشه مربوطه ذخیره کنید.

تمرین۴
- تمرین قبلی را باز کنید و سطرهای زوج آن را مطابق تصویر زیر رنگی متفاوت قرار دهید.
- آن را با نام p4.html در پوشه مربوطه ذخیره کنید.