مقدمه
در این فصل میخواهیم در مورد سِمنتیک المنت – Semantic Element یعنی اِلمنتهای معنایی و کامبینیتور سلکتور – Combinators Selector یعنی سِلکتورهای ترکیبی نکاتی را بیان کنیم.
این فصل مفهومی است و نیاز به مطالعه دقیق و کامل دارد.
اِلمنت معنایی – Semantic Element
در دنیای وب زمانی که می گوییم اِلمنت Semantic (سِمنتیک) یعنی اِلمنتهایی که فقط ظاهری نیستند بلکه معنی خاصی را نیز با خودشان دارند.
این معنادار بودن تگها از یک طرف برای مرورگرها (browsers) و موتورهای جستجو (search engine) و از طرف دیگر برای توسعه دهندگان (developers) منظور برنامه نویسان وب سایتها بسیار کاربرد دارد؛ یعنی شما ?
اِلمنتهای غیرمعنایی یا non-semantic تگهایی مثل <div> و <span>
میباشند که معنا یا اطلاعاتی را در مورد محتوای خود به ما نمیدهند!
اما اِلمنتهای معنایی یا semantic مانند:<h1> . . .<h6>، هر کدام بیانگر میزان اهمیت یک تیتر در صفحه میباشند.
لیستهای ترتیبی و غیرترتیبی (<ol>, <ul>) نیز از همین دسته اند.
html5 (جدیدترین ورژن زبان نشانهگذاری می باشد) تگهای معنایی جدیدی را معرفی کرد. مانند :
<form> ،<table>، <video>، <audio>و. . .
همچنین از چهار تگ sectioning (قسمت ساز) معرفی شدند. مانند:
<section> ،<article>، <aside>، <nav>
که تحول خاصی را در نحوهی دستهبندی قسمتهای سایت بوجود آوردند؛
پیش از اینها تمامی قسمتهای سایت با اِلمنت div دستهبندی میشدند.

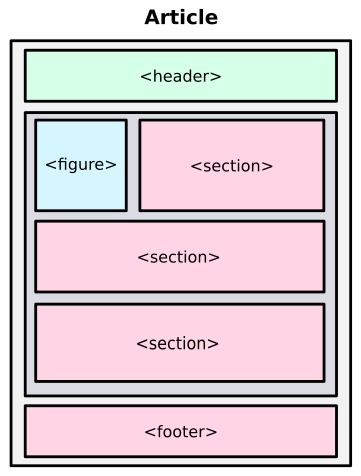
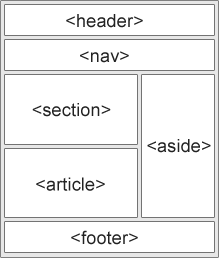
HTML5 Semantic Elements
چند نمونه از اِلمنتهای معنایی در html5

برای درک بهتر نکات بالا اینجا کلیک کنید؛ به جهت تمرین و چگونگی طراحی مثال بالا حتماً source آن را بررسی کرده و سعی کنید خودتان مشابه چنین صفحهای با استفاده از تگهای معنایی (semantic) و css طراحی کنید!
به جهت تمرین و چگونگی طراحی مثال بالا حتماً source آن را بررسی کرده و سعی کنید خودتان مشابه چنین صفحهای با استفاده از تگهای معنایی (semantic) و css طراحی کنید!

در مثال زیر سه بار از لیست یعنی تگ ul استفاده شده است؛
میخواهیم رنگ نوشتههای لیستهایی که بعد از المنت پاراگراف (p) آمدهاند و پرنت آنها یکی هستند را تغییر دهیم.
html
<p>این یک پاراگراف است</p>
<div>
<h3>لیست اول</h3>
<ul>
<li>شیر</li>
<li>چای</li>
<li>قهوه</li>
</ul>
</div>
<a href="https://www.alavischool.ir">سایت موسسه فرهنگی علوی</a>
<h3>لیست دوم</h3>
<ul>
<li>شیر</li>
<li>چای</li>
<li>قهوه</li>
</ul>
<h3>لیست سوم</h3>
<ul>
<li>شیر</li>
<li>چای</li>
<li>قهوه</li>
</ul>
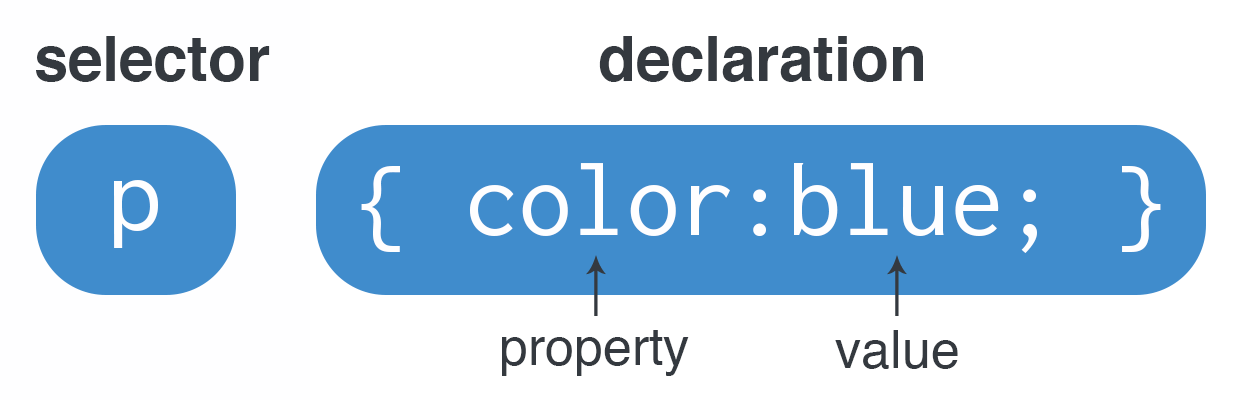
css
p ~ ul {
color: red;
}خروجی:
نکته:
همانطور که میبینید تمام ul های بعد از p که والد یکسان دارند انتخاب شدهاند؛ در این مثال پرنت آنها body است.
سؤال: لیست ” نوشیدنیهای گرم ” چرا انتخاب نشده است؟
پاسخ: زیرا این لیست فرزند مستقیم body نیست!
یعنی فرزند div است به همین دلیل چون پرنت یکسانی با دیگر لیستها ندارد انتخاب نشده است.
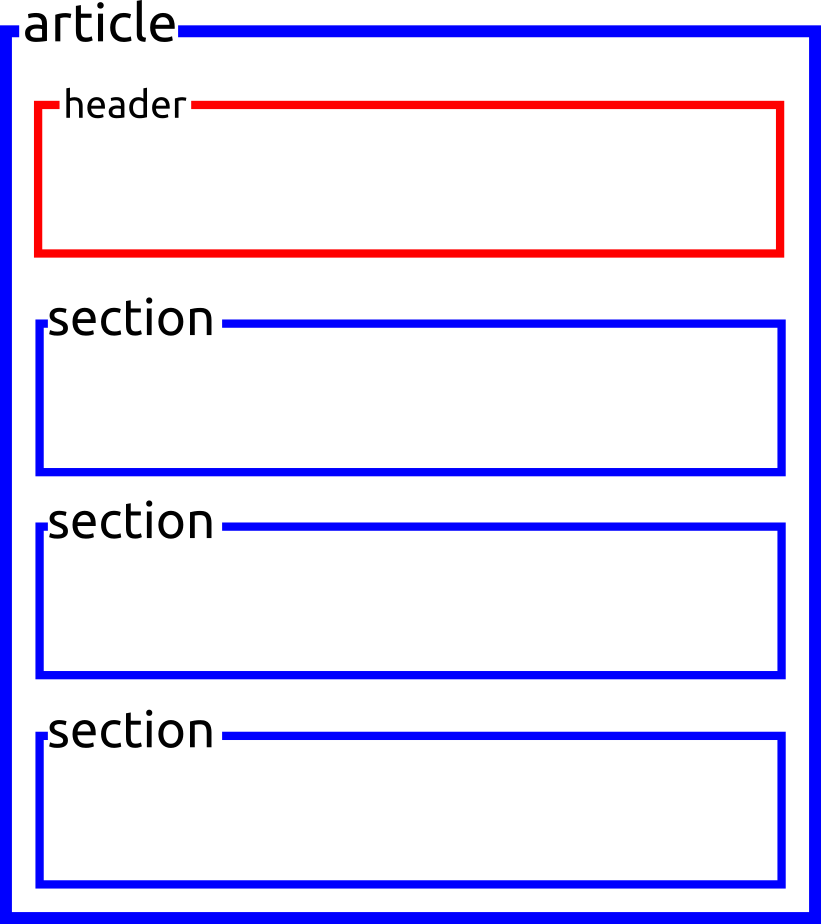
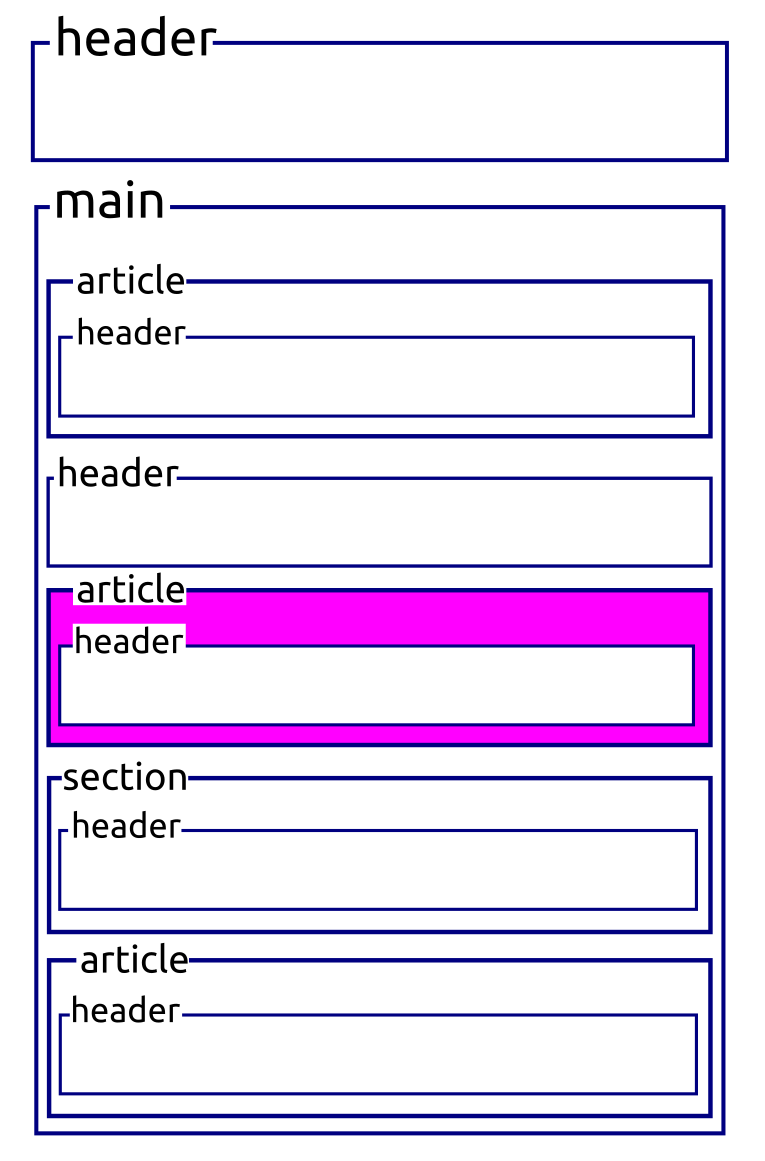
header + article {
background-color: pink;
}
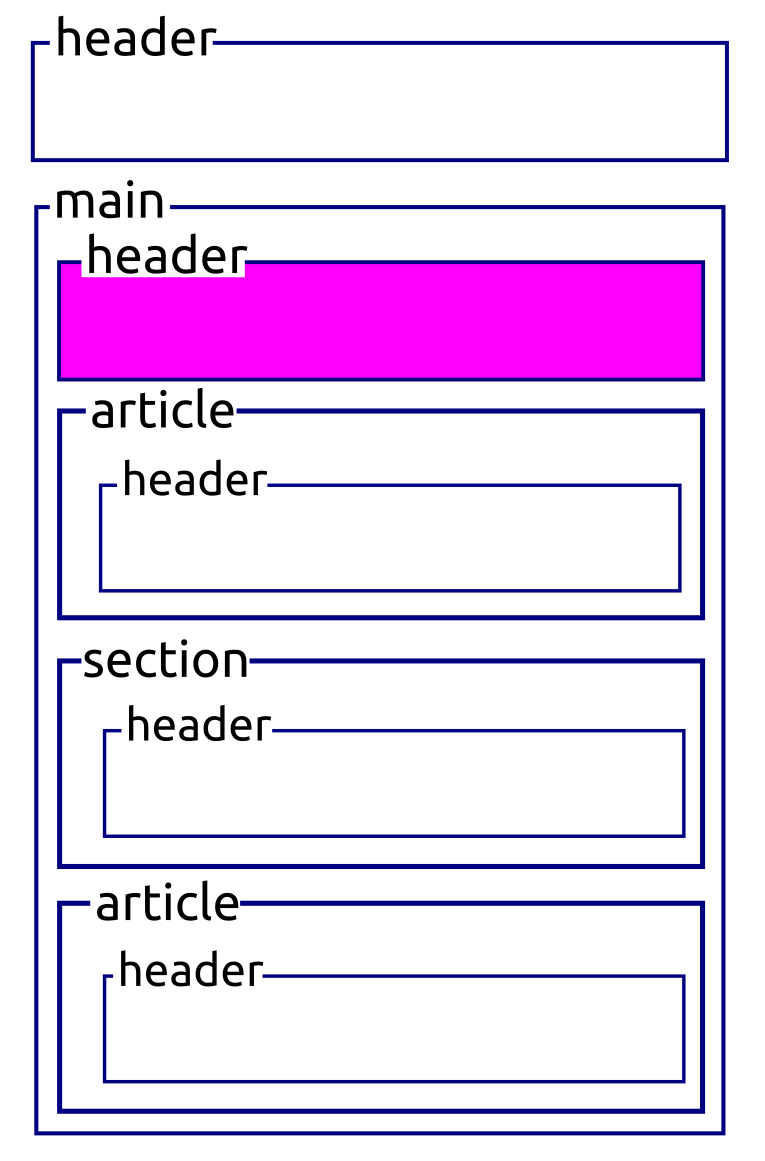
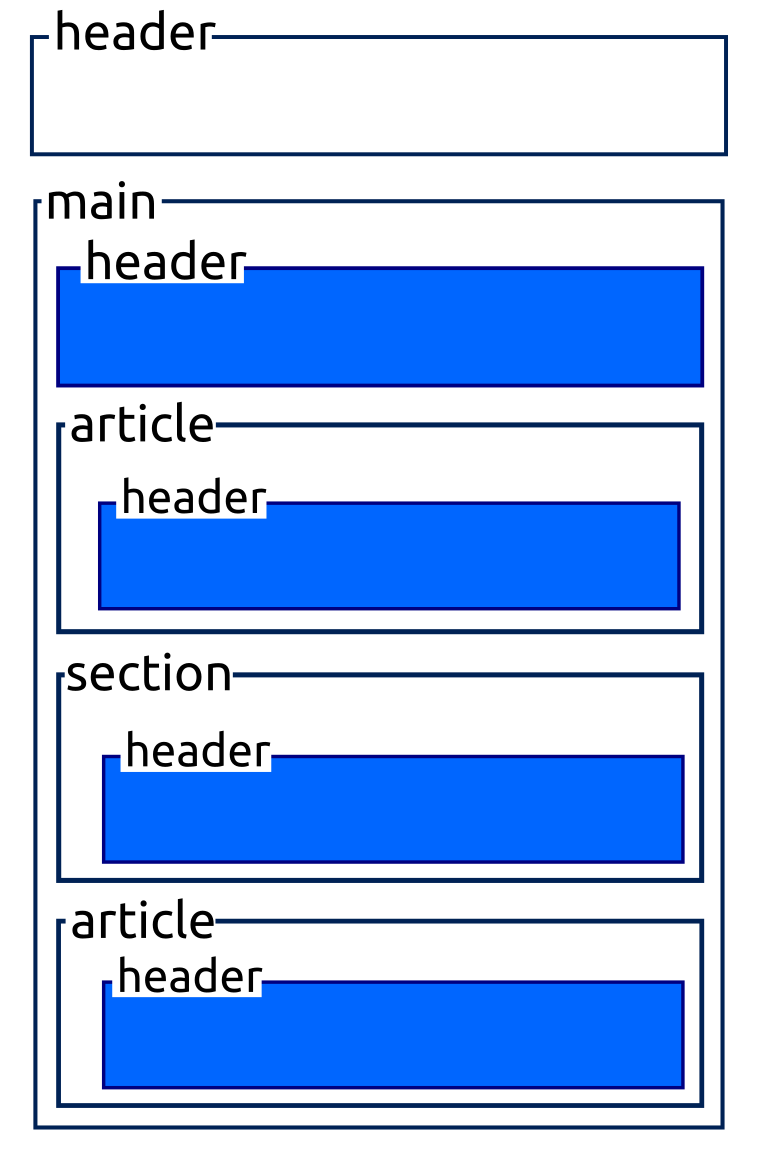
تمرین
این فایل را دانلود کرده و از حالت فشرده خارج کنید (Extract) سپس css را برای هر مرحله به گونهای بنویسید تا نتیجه مطلوب بدست آید.
۱) رنگ پسزمینه تگ header داخل section نارنجی شود.
۲) رنگ پسزمینه تگ header داخل articleها فیروزهای شود.
۳) رنگ پسزمینه همه تگهای header زرد شود.
۴) رنگ پسزمینه تگ article خاکستری شود.
۵) رنگ پسزمینه تگ header داخل main صورتی شود.
۶) رنگ پسزمینه اولین تگ article داخل main آبی شود.