مقدمه
در این فصل میخواهیم در مورد مفهوم بسیار مهم و پرکاربردی در css که اصطلاحاً به آن Box Sizing میگویند، صحبت کنیم.
اگر به یاد داشته باشید در اواخر مطالب فصل قبل موضوعی با عنوان باکسینگ داشتیم. در آنجا بیان کردیم:

هر اِلمنت که در html به کار میرود را در یک قاب مجزا از هم در نظر بگیرید؛ بعد ویژگیهای آن را بررسی کردیم.
یعنی کانتِنت content (محتوا) ما دارای پهنا و بلندی میباشد؛
در مثال زیر تصویر که در تگ img آمده است چنین خصوصیتی دارد.

با توجه به این ویژگی یعنی هر اِلمنت دارای خصوصیات منحصر به فردی مانند پهنا، بلندی (ارتفاع) خاص خودش میباشد و میتوان آن را تعیین کرد.
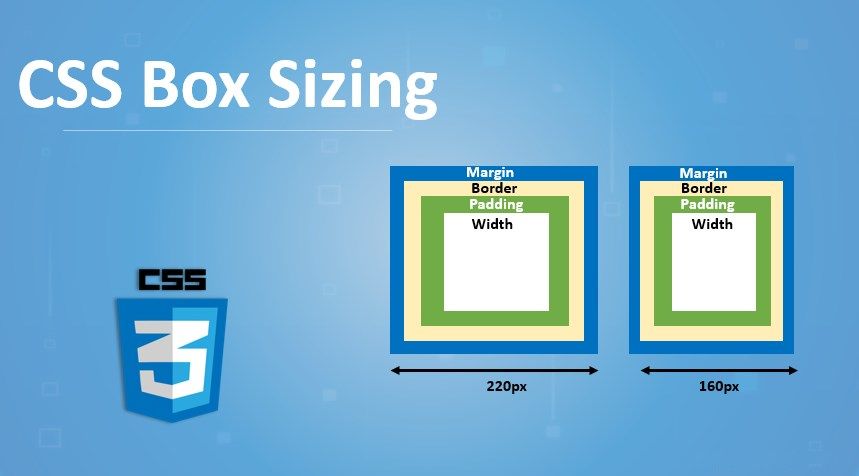
باکس سایزینگ Box Sizing
Box Sizing در CSS به تعیین اندازه المنتها، گفته میشود.
شامل margin ها، border ها ، padding و محتوای عنصر است.
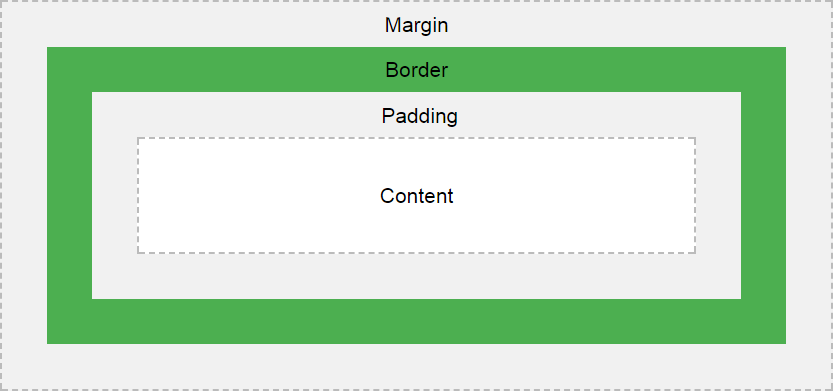
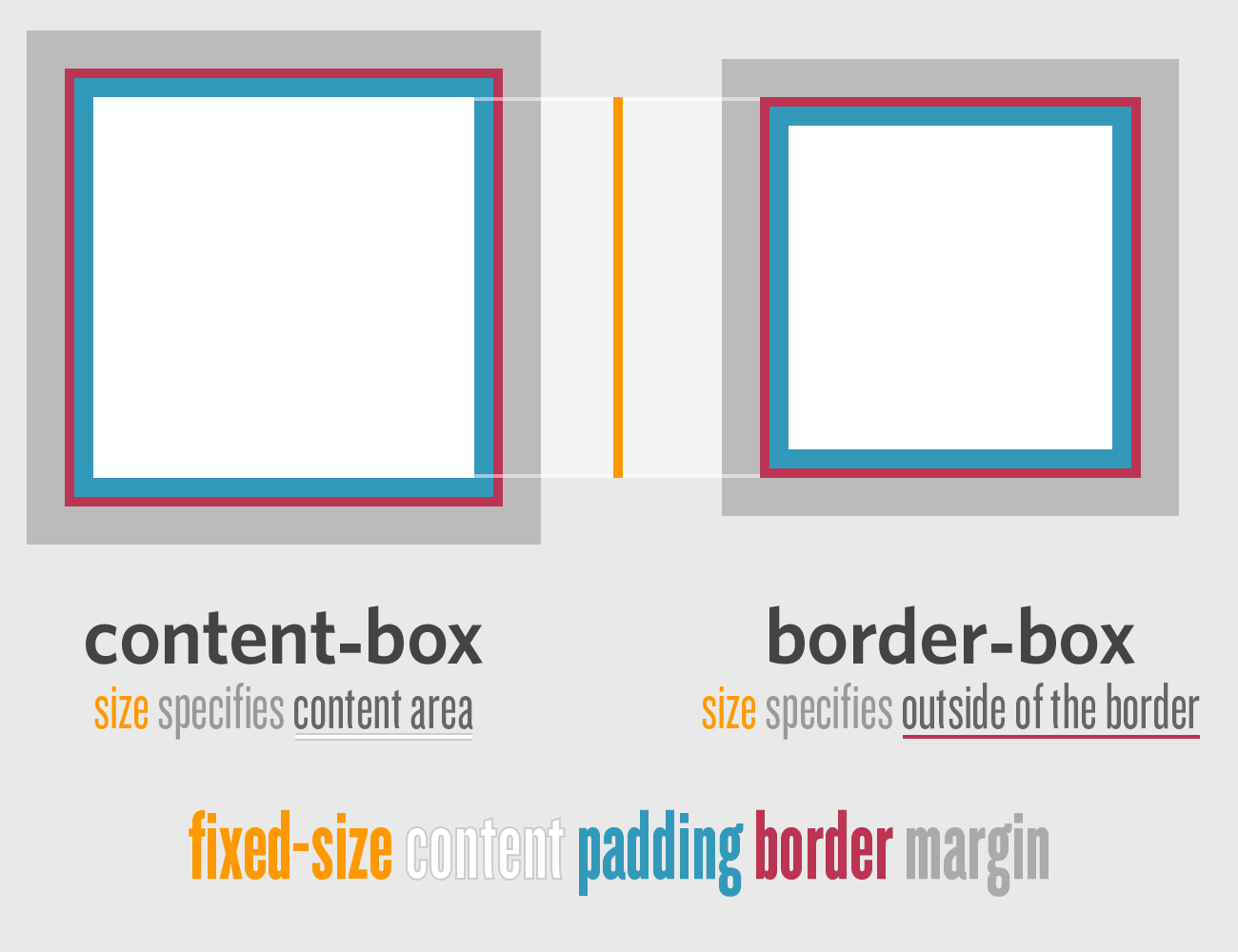
در تصویر زیر مفهوم آن بیان شده است :

کانتِنت content: محتوای box، جایی که متون و تصاویر قرار میگیرند.
پَدینگ padding: حاشیه درونی
بُردِر border: خط یا نوار مرزی
مارجین margin: حاشیه بیرونی
بُردِر border

خط یا نوار مرزی است. با استفاده از این ویژگی میتوانید استایل(نوع یا سبک)، پهنا و رنگ خط یا نوار مرزی (border) از یک اِلمنت را تعیین کنید.
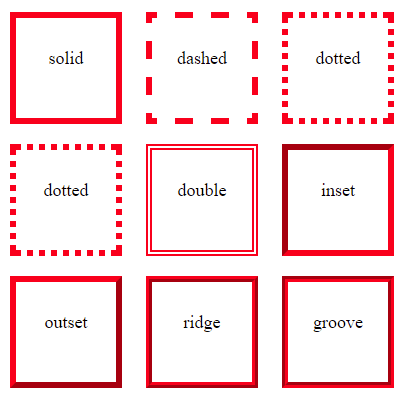
بُردر استایل Border Style
با استفاده از دستور css یعنی border-style میتوانید مقادیر زیر را به آن اختصاص دهید.
solid, dashed, dotted, double, groove, ridge, inset, outset, none

img {
border-style: solid;
}
بُردِر ویدث Border Width
دستور css آن مطابق زیر میباشد:
border-width : value ;
با استفاده از آن میتوانید ضخامت (پهنا) بُردِر را تعیین کنید.

img {
border-style: solid;
border-width: 20px;
}
بُردِر کالِر Border Color
دستور css آن مطابق زیر میباشد:
border-color : value ;
با استفاده از آن میتوانید رنگ بُردِر را تعیین کنید.

img {
border-style: solid;
border-width: 20px;
border-color: #ff8000;
}
اگر بخواهیم به صورت خلاصه و کوتاه دستور border را بنویسیم بدین صورت باید عمل کرد:
border: width style color;
یعنی بعد از کلمه border به ترتیب مقدار پهنا، سبک و رنگ را باید نوشت.

img {
border: 20px solid #ff8000;
}

بُردِر راندِد Border Rounded
دستور جالب دیگری وجود دارد که توسط آن میتوانید گوشهها را گرد کنید!
border-radius : value ;

img {
border-radius: 50px;
}

img {
border-radius: 50%;
}
تمرین ۱
برای تمرین و درک بهتر ویژگی گفته شده این تصویر را دانلود کنید و دستور ;border-radius: 50% و ;border-radius: 50px را باهم مقایسه کنید!
آیا در خروجی این دو تصویر تفاوتی وجود دارد؟ چرا؟

پَدینگ Padding
با استفاده از این ویژگی میتوانید حاشیه درونی اِلمنت تا بُردِر را مشخص کنید.

img {
padding: 50px;
}
مارجین Margin
با استفاده از این ویژگی میتوانید حاشیه بیرونی اِلمنت تا بُردِر را مشخص کنید.

img {
margin: 20px;
}
Box Sizing
با استفاده از ویژگی box-sizing در CSS میتوان مشخص کرد که آیا اندازه ویژگیهای Border و Padding به روی اندازه پهنا (width) و ارتفاع (height) یک اِلمنت تاثیر بگذراند یا خیر؟
زمانیکه شما مقداری به ویژگی box-sizing ندهید، مقدار پیشفرض به این صورت عمل میکند که پهنا و ارتفاعی که به اِلمنت میدهید، این پهنا و ارتفاع مربوط به محتوای آن اِلمنت و قسمت padding یا border اِلمنت را شامل نمیشود.

p {
Width: 100px;
Height: 100px;
Padding: 10px;
border: 5px solid blue;
background-color: red;
}در مثال بالا مقدار ۱۰۰ پیکسل مربوط به پهنا و ارتفاع اِلمنت و شامل قسمت padding نمی شود. (در محیط Inspect Element بررسی کنید)
یعنی مجموع فضایی که این اِلمنت اشغال میکند، ۱۲۰ پیکسل پهنا و ۱۲۰ پیکسل ارتفاع است.
اگر بخواهم واضحتر بیان کنم، اِلمنت پهنا و ارتفاع ۱۰۰ پیکسلی خودش را حفظ کرده و مقادیر padding را از هر چهار طرف به پهنا و ارتفاع اضافه میکند.
در مثال زیر با اینکه پهنا و ارتفاع داده شده ۱۰۰ پیکسل است ولی فقط ۷۰ پیکسل از قسمت اشغال شده، مربوط به محتوای اِلمنت میباشد؛
چون ۲۰ پیکسل (۱۰ پیکسل از هر طرف) مربوط به padding اِلمنت و ۵ پیکسل از هر طرف مربوط به border اِلمنت که در مجموع میشود۳۰ پیکسل.
p {
Width: 100px;
Height: 100px;
Padding: 10px;
border: 5px solid blue;
background-color: red;
box-sizing: border-box;
}
CSS Selector سِلکتور سیاس اس
۱- اَسْتِرکس Asterisk
با استفاده از این سلکتور میتوانید روی همهی اِلمنتها ویژگیهایی اعمال کنید. برای استفاده از این اِلمنت از علامت * استفاده میشود.
پیشفرض مرورگرها متفاوت است!
جهت از بین بردن این پیشفرضها سه دستور زیر را در css خود بنویسید.
* {
margin:0;
padding:0;
box-sizing: border-box;
}برای خودتان تحلیل کنید سه دستور css بالا چه کاری انجام میدهد.
تمرین ۲
این را دانلود کنید و css را به گونه زیر تغییر دهید:
- فواصل پیشفرضهای مرورگر را صفر کنید!
- دور عبارت “منظومه شمسی” حاشیهای بیاندازید.
- دور عکس استفاده شده در سایتتان رو به اندازه ۵۰پیکسل گرد کنید.
- فاصلهای در چهار طرف عکس به اندازه ۳۰ پیکسل ایجاد کنید.
- دور کل نامهای سیارهها حاشیهای به صورت لبه گرد تعیین کنید.
انتخاب رنگها، نوع قلم و اندازه به سلیقه خودتان
راند Around

img {
padding-top: 20px;
padding-right: 30px;
padding-bottom: 40px;
padding-left: 50px;
}
همانطور که در مثال بالا مشاهده میکنید برای اینکه اندازه padding یا margin در چهار طرف اِلمنت متفاوت باشد باید این ویژگی را در ۴ خط و برای هر سمت (بالا، راست، پایین، چپ) به صورت جداگانه بنویسید.
جهت خلاصه نویسی میتوانید به صورت زیر عمل کنید.
T مخفف top
R مخفف right
B مخفف bottom
L مخفف left
- padding: T R B L ;
- padding: T RL B ;
- padding: TB RL ;
- padding: TRLB ;
برای درک و بخاطر سپردن قانون خلاصه نویسی در این روش میتوانید از تصویر زیر استفاده کنید؛ ترتیب نوشتن در آن نمایش داده شده است.

برای درک روش خلاصه نویسی بالا حتماً خودتان یک بار برای margin و padding آزمایش کنید، بسیار جالب است.
استفاده از ابزار Inspect Element برای درک بهتر مطالب نیز بسیار مفید میباشد.