مقدمه
در آغاز این فصل میخواهیم در مورد css که مخفف Cascading Style Sheets کَسْکِدینگ اِستاتیل شیت به معنی ورقهای سبک آبشار است گفتگو کنیم.
what is css?
به کمک CSS شکل ظاهری صفحات وب را میآراید.
به وسیله دستورات CSS میتوان تعیین کرد هر یک از Elementهای html چگونه نمایش داده شوند!
همانطور که در تصویر زیر مشاهده میکنید با استفاده از تگهای html قالب کلی سایت طراحی شده و آن چیزی که باعث زیبایی و جذابیت سایتهای میشوند استفاده از دستورات css است.

CSS مجموعهای از پیکربندیهایی است که به صورت آبشاری و یکی پس از دیگری بر روی Elementها اِعمال میشوند.
برای درک بهتر اینجا کلیک کنید؛ اگر روی عبارت Style sheet 1,2,3,4 بزنید، تفاوت هر کدام را متوجه خواهید شد.
همانطور که ملاحظه کردید کدهای html در مثال بالا فرقی نکرده است و این تنها css بود که باعث تفاوت رنگ، ظاهر، اندازه و… در نمایش سایت شده است.
Everything is a Box
هر اِلمنت را یک باکس در نظر بگیرید!
به این معنی که هر تگ html که تا بحال گفتهایم و در آینده خواهیم گفت را به صورت یک box جداگانه از هم بدانید.
این باعث میشود بتوانیم به هر box رنگ، اندازه، سایه و… اختصاص بدهیم.

?What is CSS Rules used for
از css در چه مواردی استفاده میشود؟
Colors: رنگ نوشته و زمینه
Boxing: اندازه ها و فاصله ها
Fonts: فونت متن
Animation: جابجایی یا تغییرات دیگر

آشنایی مقدماتی با دنیای رنگها
برای مطالعه مقاله دنیای رنگها اینجا کلیک کنید!
?How to add CSS
چگونه css اضافه کنیم؟
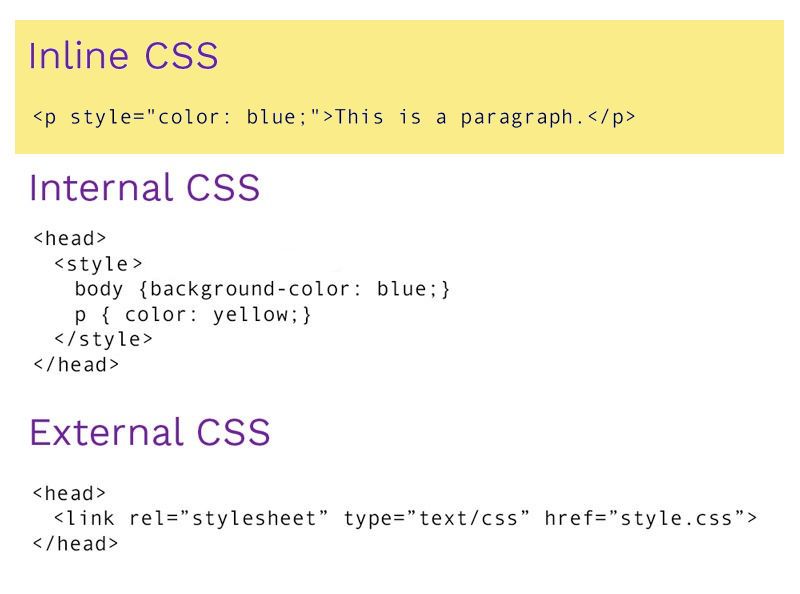
سه روش برای اضافه کردن css وجود دارد که عبارتند از:
۱) Inline: درون هر Element
۲) Internal: در قسمت head فایل
۳) External: در فایل جداگانه خارجی

در این فصل با نوع اول نوشتن css یعنی Inline آشنا خواهیم شد.
Structure Inline
ساختار اینلاین
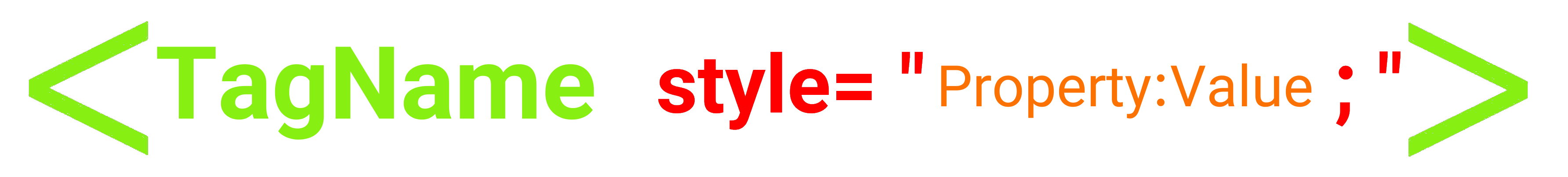
برای نوشتن css به روش Inline (برخط) به صورت زیر عمل میکنیم.

یعنی بعد از تگ شروع یک فاصله (space) گذاشته و کلمه style را مینویسیم سپس علامت مساوی (Equals) گذاشته و بعد از آن علامت ( “ ) quotation قرار میدهیم.
حالا ویژگی که میخواهیم را نوشته و بعد از آن ( : ) Colon قرار داده و مقدار مورد نظر را وارد میکنیم.
در انتها ( ; ) semicolon فراموش نشود و ” را ببندید.
به فرمت بالا دقت کنید.
در ادامه با چند ویژگی و مثالهایی نحوه نوشتن را متوجه خواهید شد پس با ما تا انتها همراه باشید.
Foreground Color
چگونه رنگ نوشته را تغییر دهیم؟
بدین صورت که بعد از کلمه color دو نقطه گذاشته سپس مقدار (value) را بر اساس نکاتی که در مقاله دنیای رنگها بیان شد مینویسید.
;color: value
Name
<p style="color:orange;">اکبر مردادی</p>
Decimal
<p style="color:rgb(255,165,0);">اکبر مردادی</p>
Hex
<p style="color:#FFA500;">اکبر مردادی</p>
تمرین۱
- فایل را دانلود کرده و در برنامه Visual Studio Code باز کنید.
- در قسمت عنوان سایت نامونام خانوادگی خودتان را بنویسید.
- رنگ نوشته را به دلخواه عوض کنید!
(با استفاده از جدول رنگ، میتوانید سه روش را امتحان کنید) - آنرا با نام p1 و فرمت html در پوشه مربوط به این فصل(03) روی هاست ذخیره کنید.

Background Color
چگونه رنگ زمینه را تغییر دهیم؟بدین صورت که بعد از کلمه Background color دو نقطه گذاشته سپس مقدار (value) را بر اساس نکاتی که در مقاله دنیای رنگها بیان شد مینویسید.
;background-color : value
Name
<p style="background-color:red;">اکبر مردادی</p>Decimal
<p style="background-color:rgb(255,0,0);">اکبر مردادی</p>Hex
<p style="background-color:#FF0000;">اکبر مردادی</p>
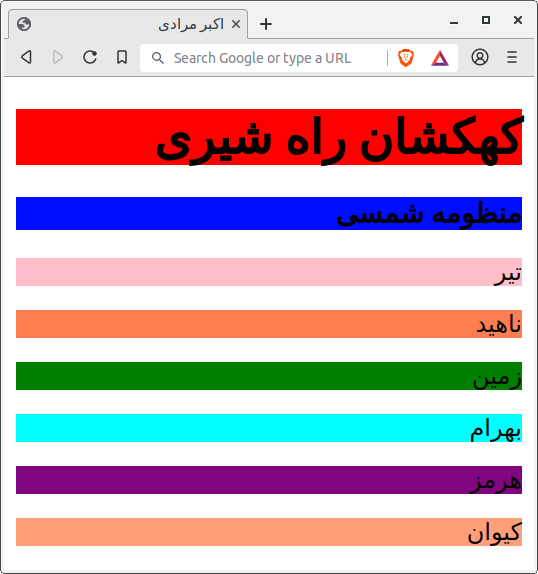
تمرین۲
- فایل را دانلود کرده و در برنامه Visual Studio Code باز کنید.
- در قسمت عنوان سایت نامونام خانوادگی خودتان را بنویسید.
- رنگ زمینه نوشتهها را به دلخواه عوض کنید!
(با استفاده از جدول رنگ، میتوانید سه روش را امتحان کنید) - آنرا با نام p2 و فرمت html در پوشه مربوط به این فصل(03) روی هاست ذخیره کنید.

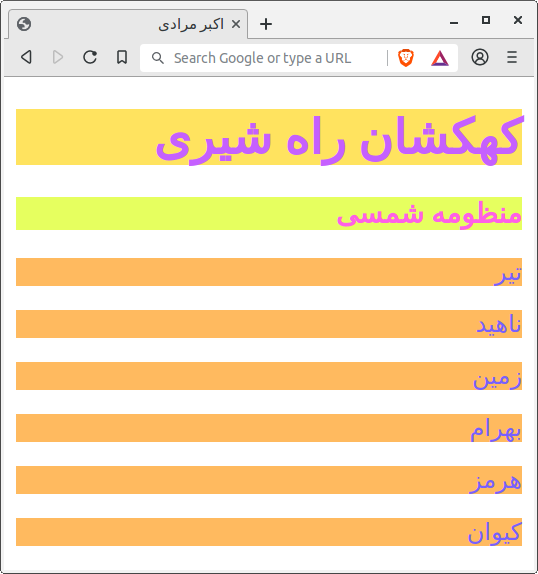
تمرین۳
- فایل را دانلود کرده و در برنامه Visual Studio Code باز کنید.
- در قسمت عنوان سایت نامونام خانوادگی خودتان را بنویسید.
- رنگ نوشته و رنگ زمینه آن را به دلخواه عوض کنید!
- آنرا با نام p3 و فرمت html در پوشه مربوط به این فصل (03) ذخیره کنید.

تمرین۴
- فایل را دانلود کرده و در برنامه Visual Studio Code باز کنید.
- در قسمت عنوان سایت نامونام خانوادگی خودتان را بنویسید.
- رنگ زمینه کل صفحهتان را به دلخواه عوض کنید.
- آنرا با نام p4 و فرمت html در پوشه مربوط به این فصل (03) ذخیره کنید.